−Inhaltsverzeichnis
Webdesign – Grundlagen und erste Schritte
von Andreas Kalt
~~SLIDESHOW~~
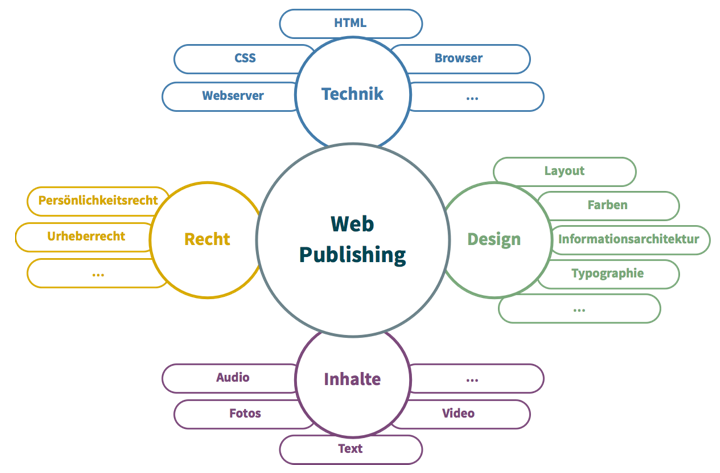
Websites machen
Browser – Zentrales Werkzeug
| Firefox | Chrome | Safari | Internet Explorer |
HTML – Die Web-Sprache
HTML: Hypertext Markup Language
- Language: HTML ist eine Sprache mit bestimmten Regeln
- Hypertext: Text mit einer zusätzlichen Bedeutung
- Markup: Auszeichnung, Elemente werden ausgezeichnet = markiert
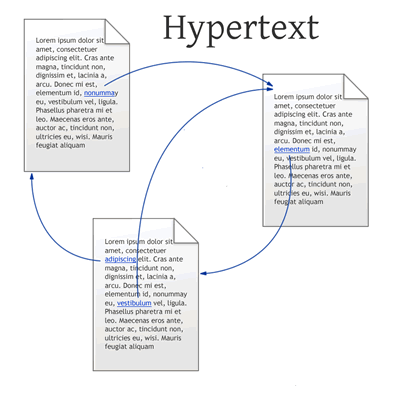
Hypertext


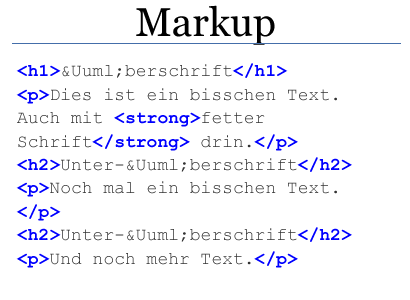
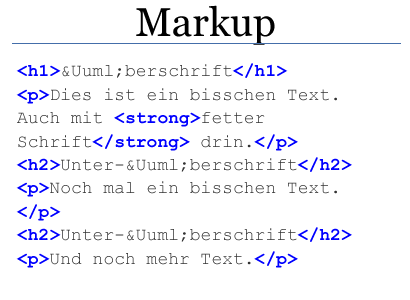
Markup?

Markup: Auszeichnung
Prinzip erkannt?


HTML Markup Regeln
- HTML benutzt so genannten Elemente, um Text eine Funktion zu geben z.B.
<h1></h1>für eine Überschrift 1. Ordnung - Ein Element besteht aus zwei Teilen: Anfangstag und Schlusstag
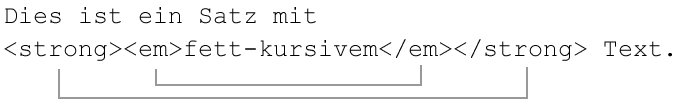
<p> </p>— das Schlusstag enthält einen Schrägstrich vor dem Tagelement - Tags können auch verschachtelt sein, z.B.

Wie wird Text zu Hypertext?
Durch (Hyper)-Links.
- Das HTML-Element
<a>kennzeichnet Links - Bsp: In diesem Satz ist dies ein Link
- Das Markup dazu:
in diesem Satz <a href="/pfad/zur/datei.html">ist dies ein Link</a> - Ein Hyperlink braucht neben dem einfachen Tag noch eine weitere Angabe: Das Ziel des Links
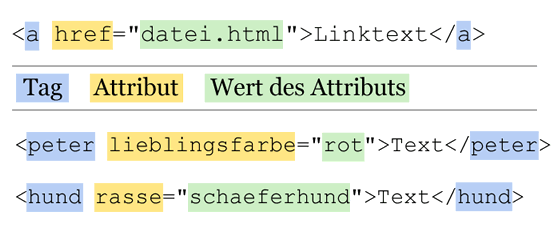
Aufbau eines HTML-Elements
- Das eigentliche Tag mit Anfang und Schluss: z.B.
<p>und</p> - Dazu manchmal: Attribute und deren Werte

Wichtige HTML-Elemente (Teil 1)
Text wird mit HTML-Tags markiert, beides zusammen heißt „Markup“
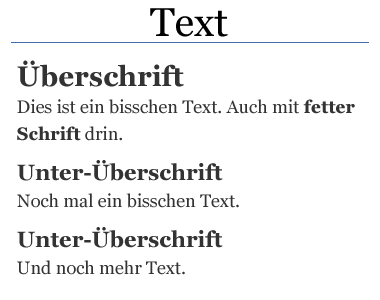
- Überschriften:
<h1></h1>bis<h6></h6> - Textabsätze:
<p></p> - deutlich hervorgehoben:
<strong></strong>(in der Regel fett) - betont:
<em></em>(in der Regel kursiv)
Wichtige HTML-Elemente (Teil 2)
- Listen: „ungeordnet“
<ul></ul>und nummeriert<ol></ol> <ul>und<ol>umfassen alle<li>
<ul>
<li>erster Listenpunkt</li>
<li>zweiter Listenpunkt</li>
</ul>

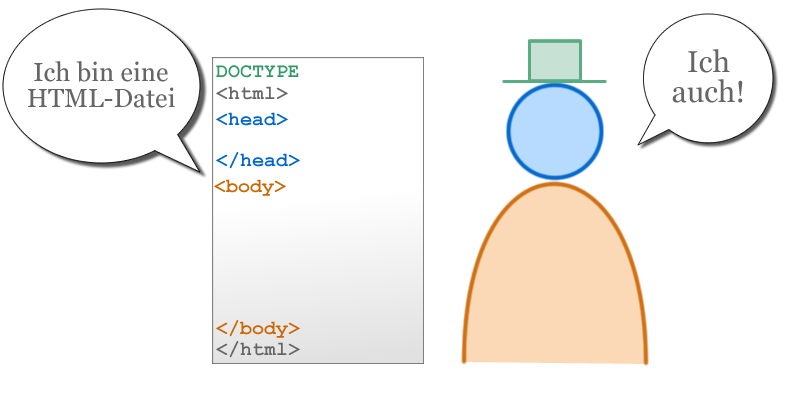
Aufbau eines HTML-Dokuments (I)

Aufbau eines HTML-Dokuments (II)
Dokumententyp—DOCTYPE
<!DOCTYPE html> für HTML 5 — gibt dem Browser die Art des zu erwartenden Dokuments an und ermöglicht damit, dieses korrekt zu parsen (»durchzugehen und darzustellen«)
<html></html> umfasst alles außer den DOCTYPE
Kopf und Körper: <head></head> und <body></body>
Aufbau eines HTML-Dokuments (III)
<head></head>: Titel des Dokuments, zusätzliche Informationen (Stichwörter, Kurzbeschreibung usw.), u.a. in sog. Meta-Tags:<meta>
→ ist für den Benutzer nicht sichtbar<body></body>: der eigentliche Inhalt → Ist für den Benutzer sichtbar
Unsere Arbeit mit HTML-Dokumenten wird sich fast ausschließlich zwischen den <body>-Tags abspielen
Bilder einfügen
- Bilder einfügen:
<img src="/pfad/zum/bild1.jpg"> imghat immer das Attributsrc: Angabe, wo das Bild gespeichert ist (srcvon source = Quelle)- Das
img-Element besteht nur aus einem einzelnen Tag, kein Schlusstag - Das Attribut
altsollte immer vorhanden sein: Kurze Beschreibung des Bildinhalts <img src="/pfad/bild.jpg" alt="Urlaub 2004, Strand">
Pfade I
- Pfade geben an, wo ein bestimmtes Material (eine Datei oder ein Bild etc.) in der Ordnerstruktur des Servers gespeichert ist.
- Das oberste Verzeichnis, die Dateien der Website liegen, heißt
root(engl.: Wurzel).
Pfade II
Zwei grundsätzliche Möglichkeiten für die Gestaltung von Pfaden
- Absolute Pfade: Immer vom root-Verzeichnis aus, z.B.
<a href="/material/biologie/"></a>
Der erste Schrägstrich steht für das root-Verzeichnis. Alle absoluten Pfade beginnen damit.
- Relative Pfade: Von der jeweils vorliegenden Datei aus, z.B.
<a href="biologie/index.html"></a>oder
<a href="../englisch/index.html"></a>
Die beiden Punkte bedeuten: „gehe eine Ordnerebene höher“.
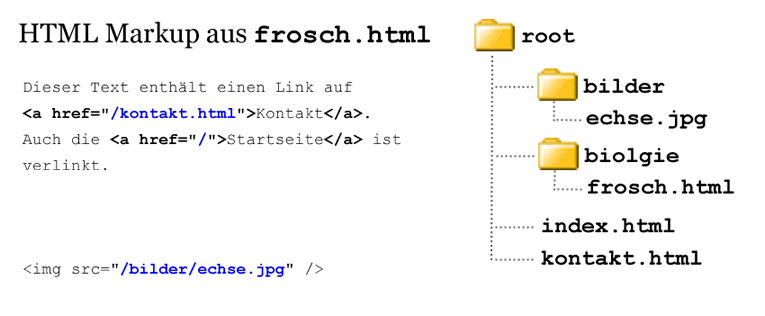
Absolute Pfade

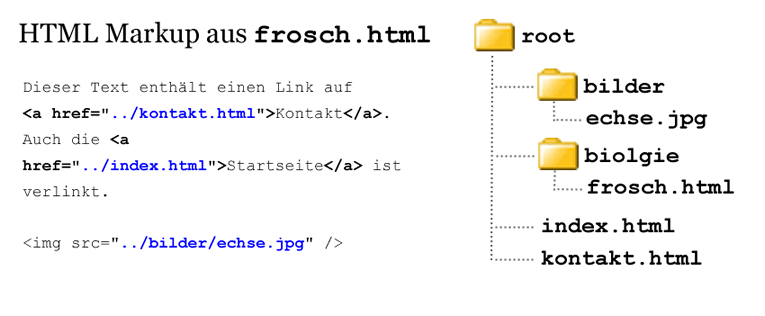
Relative Pfade

Absolute ⟷ Relative Pfade
- Absolute Pfade
- ➕ sind überschaubarer
- ➕ erzeugen saubere URLs (Webadressen)
- ➕ lassen sich einheitlicher verwenden
- ➖ brauchen für das lokale Arbeiten eine Serversoftware
- Relative Pfade
- ➕ lassen sich ohne Serversoftware lokal testen
- ➖ sind schwieriger in Handhabung und v.a. Pflege (Veränderungen in der Sitestruktur)
- ➖ sehen für jede Datei anders aus
Pfade auch ins Netz
- Prinzip der Ordner auch bei Pfaden ins Netz:
http://www.herr-kalt.de/fotos/verweist auf den Unterordnerfotos, der auf dem Rechner dieser Website liegt - In moderner Website-Software oft keine echten Ordner mehr, sondern „simulierte Ordner“ (virtuelle Ordner).
Webseite oder Website?
Eine Website besteht aus Webseiten.

Website
- Eine Webseite ist ein einzelnes HTML-Dokument
- Eine Website ist eine Sammlung von Webseiten, die inhaltlich und optisch zusammengehören
- Die einzelnen Seiten haben gestalterische Elemente, die sich wiederholen, z.B. Kopfbereich (Header), Fußbereich (Footer), Navigation, Inhalt
Digitale Abbildungen: Grafikformate
- Vektorgrafiken: Bilddarstellung durch mathematische Beschreibung der Formen und
- Rastergrafiken: Bilddarstellung durch Bildpunkte (Pixel)
.gif: 256 Farben, eine davon transparent möglich, verlustfreie Komprimierung → für einfache Grafiken.jpg: über 16 Mio. Farben, keine Transparenz, Komprimierung einstellbar, je höher, desto mehr Qualitätsverluste → meist für Fotos.png: Mio. Farben, verlustfreie Komprimierung, Transparenz möglich → für Grafiken/Fotos, im Einzelfall Dateigröße vergleichen
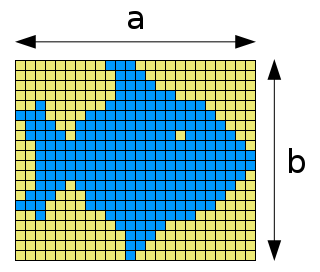
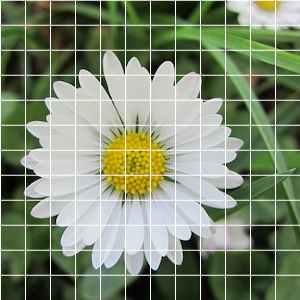
Digitale Abbildungen: Rastergrafiken
Darstellungsprinzip


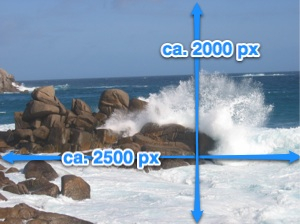
Digitale Abbildungen: Bildgrößen
Typische Bildgrößen verschiedener Geräte und eines Fotos (Stand 2013)
Details: Digitale Abbildungen verstehen und ihre Größe bearbeiten




Digitale Abbildungen: Dateigröße
 |  |
| 6 x 6 = 36 Pixel | 12 x 12 = 244 Pixel |