Inhaltsverzeichnis
Digitale Abbildungen verstehen und ihre Größe bearbeiten
Der folgende Beitrag ist in drei Teile gegliedert:
- Teil I erklärt einige Grundlagen digitaler Abbildungen, die Du verstehen musst, um sinnvoll arbeiten zu können.
- Teil II geht speziell auf die Veränderung der Größe von Abbildungen ein.
- Teil III stellt dann einige Programme vor, mit denen Du Abbildungen verkleinern kannst.
 Für alle Software-Anleitungen gilt:
Für alle Software-Anleitungen gilt:
Arbeite immer mit wachem Verstand.
Software und Web-Dienste werden ständig aktualisiert, so dass sich die Benutzeroberfläche, die Bezeichnungen für Funktionen etc. manchmal ändern.
Wenn in einem Programm, das Du verwendest, nicht alles genau wie beschrieben aussieht, suche einfach ein bisschen und überlege, welche Funktionen am ehesten dem entsprechen, was Du tun möchtest.
(I) Wie funktionieren digitale Abbildungen?
Wie groß ist meine Abbildung?
Um zu verstehen, wie »groß« eine digitale Abbildung ist, musst Du zunächst verstehen, wie digitale Bilder und Darstellungsgeräte (Computerbildschirme, Handy-Displays etc.) funktionieren.
Farbige Punkte in einem Raster

Quelle: Friedrich Graf, CC BY-SA
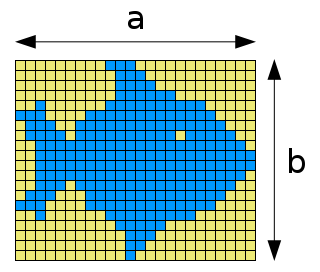
Digitale Abbildungen werden meist in Form von farbigen Punkten auf einem Raster gespeichert. Die Punkte heißen »Pixel« (abgekürzt: »px«). Auch die meisten Monitore und andere Displays geben das Bild in Form von Pixeln auf einem Raster wider.
Du kannst Dir ein digitales Foto oder ein Display vorstellen wir ein Gitter mit sehr vielen Pixeln, von denen jedes verschiedene Farbe annehmen kann. Aus den Einzelpunkten setzt sich das von Dir betrachtete Gesamtbild zusammen. Im Beispiel rechts kannst Du einen Fisch erkennen, der dadurch »entsteht«, dass Du die blauen Pixel vor dem gelben Hintergrund als Gesamtbild wahrnimmst und Dein Gehirn aus den einzelnen Pixeln eine Gestalt erzeugt.
Um die Darstellung von digitalen Abbildungen zu verstehen, sind zwei Eigenschaften wichtig:
- Bildgröße und
- Auflösung.
(1) Bildgröße
Die Bildgröße (oft auch »Pixelgröße« oder einfach nur »Größe« einer Abbildung genannt) gibt an, aus vielen Pixeln eine Abbildung besteht. Man kann die Größe ermitteln indem man die Pixel entlang der beiden Achsen einer Abbildung zählt und das Ergebnis multipliziert. Die Beispielabbildung mit dem blauen Fisch hat
- 24 Pixel entlang der Achse a und
- 20 Pixel entlang der Achse b.
Die Pixelgröße beträgt also 24 x 20 px (insgesamt 480 px).
Je größer die Bildgröße einer Abbildung ist, desto größer wird sie auf einem Display dargestellt. Außerdem enthält sie umso mehr »Bildinformation«, je mehr Pixel sieh hat, denn jedes Pixel kann ja eine Farbinformation darstellen und typischerweise ist die Darstellung umso feiner und damit »besser«, je mehr Farbinformation an einer Stelle vorhanden ist.
Auch Darstellungsgeräte (Bildschirme, Handy-Displays etc.) haben eine Bildgröße. Damit wird ebenfalls die Anzahl der Bildpunkte angegeben, aus denen das Display aufgebaut ist.
- Ein typischer Laptopmonitor kann zum Beispiel waagrecht 1280 Pixel und senkrecht 800 Pixel darstellen.
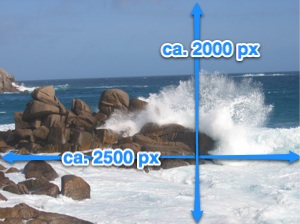
- Bei einer digitalen Kamera wird angegeben, wie viele Pixel der Sensor abbilden kann: Wenn z.B. waagrecht 2500 Pixel und senkrecht 2000 Pixel erfasst werden, haben die aufgenommenen digitalen Fotos später die Bildgröße 2500 x 2000. Insgesamt werden also 5 Millionen Pixel oder »5 Megapixel« dargestellt (die griechische Vorsilbe »mega« steht für »Millionen«).
- Smartphones haben oft sehr unterschiedliche Bildgrößen, z.B. 480 x 320 px oder 800 x 480 px. Allerdings unterscheiden sich die Abmessungen des Displays (also ihre Größe gemessen in Zentimetern) bei diesen Geräten nicht sehr stark. Woran liegt es also, dass sie so unterschiedliche Bildgrößen haben? Die Antwort liegt in der Auflösung der Displays.
 |  |  |
 | Abb. 2: Verschiedene Geräte mit einer jeweils typischen Bildschirmgröße (Stand 2013) sowie ein digitales Foto einer schon etwas älteren Kamera mit ungefährer, gerundeter Bildgröße — Abbildungen leicht verändert, Quellennachweise siehe unten | |
(2) Auflösung
Die Auflösung bezieht sich normalerweise immer auf die Darstellung auf einem Display oder auf Papier und ist keine Eigenschaft einer Abbildung. Die Auflösung gibt an, wie viele Pixel in einem bestimmten Abschnitt des Displays vorhanden sind bzw. wie viele Punkte ein Drucker auf einen bestimmten Abschnitt Papier drucken kann. Die Maßeinheit dafür ist meist »dots per inch« (dpi), das heißt »Punkte pro Inch« oder »pixels per inch« (ppi). Die Maßeinheit »inch« kommt aus dem englischsprachigen Raum und entspricht 2,54 cm. Man gibt also an, wie viele Bildpunkte pro 2,54 cm Display vorhanden sind.
Du kannst Dir vielleicht schon denken, dass die Darstellung umso feiner und damit »besser« wird, je mehr Punkte auf dieser Strecke vorhanden sind, denn mehr Punkte auf gleicher Strecke bedeutet, dass die Punkte kleiner sind. Und kleinere Punkte nimmt unser Auge immer weniger als Punkte war, so dass wir ab einer bestimmten Auflösung das Bild als natürlich, mit scharfen Linien wahrnehmen und nicht mehr merken, dass es eigentlich aus einzelnen Punkten aufgebaut ist.
Wenn also ein Smartphone 480 x 320 px anzeigt und ein anderes Modell bei etwa gleicher Displaygröße 800 x 480 px, dann ist die Auflösung beim zweiten Modell höher. Das bedeutet, dass in einer Bildzeile mehr Bildpunkte angezeigt werden. Das geht nur, weil die einzelnen Pixel dann kleiner sind. Das Bild wird dadurch schärfer, weil man die kleineren Bildpunkte weniger als Punkte erkennt.
Zusammenspiel von Bildgröße und Auflösung
Sowohl eine digitale Abbildung als auch das verwendete Anzeigegerät haben eine bestimmte Anzahl von Bildpunkten zur Verfügung. Eine Abbildung, die 300 px breit ist, wird auf dem Display eines etwas älteren Smartphones (480 px breit) fast bildschirmfüllend angezeigt. Auf dem Monitor eines aktuellen Notebooks mit 1280 px wird das Bild hingegen weniger als ein Viertel der Bildschirmbreite einnehmen. Dem Handynutzer erscheint die Abbildung »groß«, dem Notebooknutzer erscheint sie »klein«.
Schaut man sich hingegen ein digitales Foto mit 2000 px Breite auf dem Handy an, erscheint es bildschirmfüllend, hat aber eigentlich »viel zu viele« Pixel. Die Software des Handys verkleinert die Darstellung normalerweise so, dass das ganze Bild zu sehen ist, es wären aber gar nicht alle Pixel nötig, um das Foto sinnvoll darzustellen. Auch auf dem Notebook sind noch »Pixel übrig«, wenn das Bild den ganzen Bildschirm einnimmt.
Wenn man das Foto über das Netz heruntergeladen hat, wurden also überflüssige Pixel und damit unnötig viele Daten heruntergeladen – das kostet Zeit und Datenvolumen (für das Datenvolumen muss man z.B. beim Handy meist bezahlen).
Einfluss der Bildgröße auf die Dateigröße
Die Dateigröße (angegeben z.B. in Kilobyte [KB] oder Megabyte [MB]) gibt an, wie viel Speicherplatz eine Datei auf einem Datenträger belegt.
Erinnere Dich, dass jedes Pixel eine bestimmte Farbe annehmen kann. In einer digitalen Abbildung ist daher für jedes Pixel gespeichert, welche Farbe es hat. Je größer die Bildgröße, desto mehr Pixel sind vorhanden. Daher müssen auch mehr Informationen über deren Farben gespeichert werden und damit wird die Datei »größer«, das heißt sie braucht mehr Speicherplatz.
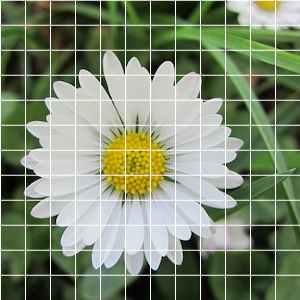
Du kannst das am folgenden Beispiel sehen. Das Motiv der Blume wird im linken Bild mit 6 x 6 px abgebildet, im rechten Bild mit 12 x 12 px. Im linken Bild muss also für 36 Bildpunkte eine Farbinformation gespeichert werden, im rechten Bild für 144 Bildpunkte. (Diese Pixelzahl ist übrigens für den Alltag viel zu klein: Ein echtes Foto hätte pro Zeile mindestens 100 Mal mehr Pixel, aber zur Vereinfachung habe ich hier eine ganz kleine Pixelzahl gewählt.)
 |  |
| Abb. 3: Das selbe Motiv kann mit unterschiedlich vielen Pixeln abgebildet werden. Je mehr Pixel vorhanden sind, desto klarer wird das Motiv dargestellt – und desto mehr Speicherplatz braucht die Bilddatei, weil mehr Farbinformationen gespeichert werden müssen. | |
Die Dateigröße ist wichtig, weil z.B. bei der Darstellung von Dateien im Web die Datei zuerst von einem Server auf Deinen Rechner oder Dein Handy heruntergeladen werden muss. Hat die Datei eine große Dateigröße, braucht der Download länger.
Ein typisches, mit einem aktuellen Handy aufgenommenes Foto hat z.B. eine Bildgröße von ca. 3200 x 2400 px und eine Dateigröße von ca. 3,2 MB (Stand Oktober 2012). Der Download über eine mittelmäßige DSL-Leitung auf einem Computer würde ca. eine Sekunde dauern. Würde das Bild aber mobil über eine Handy-Datenverbindung heruntergeladen, könnte der Download dieses einen Fotos durchaus auch ca. 10 Sekunden oder länger dauern. Allerdings variieren diese Zeitspannen stark je nach Standort, benutzten Geräten und Qualität der Datenverbindung.
Wenn Du also weißt, in welchem Zusammenhang eine digitale Abbildung genutzt werden soll, kannst Du ihre Bildgröße so einstellen, dass die Darstellung des Bildinhalts einerseits von guter Qualität ist, dass aber andererseits nicht unnötig viele Pixel vorhanden sind, die auf dem Monitor oder Handy-Display gar nicht sichtbar sind.
Wie kannst Du also Deine digitalen Abbildungen soweit verkleinern, dass sie die richtige Bild- und Datengröße haben?
(II) Wie kann ich die Größe der Abbildung ändern?
Nur verkleinern, nicht vergrößern
Du kannst eine digitale Abbildung ohne Qualitätsverlust immer nur verkleinern, nicht vergrößern. Das liegt daran, dass Du beim Vergrößern zusätzliche Pixel einfügen würdest und für diese gibt es keine Bildinformationen. Die Software muss beim Vergrößern also Informationen »erfinden« oder die einzelnen Pixel doppelt so groß machen — und beides verschlechtert die Bildqualität.
Das kannst Du Dir am folgenden Beispiel verdeutlichen. Die gezeigte Foto hat eine Bildgröße von 200 x 200 px. Links ist es in Originalgröße dargestellt, es erscheint scharf. Rechts ist es auf 400 x 400 px vergrößert. Die Darstellung wird »pixelig«, weil zwar eigentlich mehr Bildpunkte dargestellt werden müssen, aber keine neue Bildinformation vorhanden sind (das Foto kann ja nicht nochmal aufgenommen werden). Die Darstellungssoftware ergänzt also Informationen aus der Umgebung der neuen Pixel oder zeigt die vorhandenen Pixel größer an, so dass man sie nun als Quadrate sieht.
Du kennst diesen Effekt bestimmt, wenn Du schon einmal ein kleines Foto in ein Dokument eingefügt und es anschließend größer gezogen hast.
 |  |
| Abb. 4: Foto mit einer Bildgröße von 200 x 200 px in Originalgröße (Eigenes Foto) | Abb. 5: Foto mit einer Bildgröße von 200 x 200 px auf eine dargestellte Größe von 400 x 400 px »aufgebläht«. Die Farbinformation der zusätzlich dargestellten Pixel muss basierend auf deren Nachbarpixeln »geraten« oder vorhandene Pixel vergrößert angezeigt werden. Dadurch leidet die Darstellungsqualität, das Foto wird »pixelig«. |
Verkleinern ohne sichtbaren Qualitätsverlust
Wenn Du eine Abbildung verkleinerst, geht das meist ohne sichtbaren Qualitätsverlust. Es gehen zwar Bildpunkte verloren, da die dargestellten Inhalte aber auch kleiner dargestellt werden, ist das in der Regel kein Problem.
Wieder ein Beispiel: Das gezeigte Foto hat eine Bildgröße von 400 x 400 px. Links ist es in Originalgröße zu sehen, rechts siehst Du das selbe Foto mit 200 x 200 px dargestellt. Die kleinere Variante enthält die selben Bildinformationen (es ist die selbe Datei), allerdings stellt sie der Browser kleiner dar. Dadurch wird der Bildinhalt verkleinert und es gehen Details verloren, weil manche Bildinformationen zu klein werden, um von unserem Auge noch wahrgenommen zu werden. Der Gesamteindruck ist aber gut, wir empfinden die Bildqualität nicht als »schlecht«.
 |  |
| Abb. 6: Foto mit einer Bildgröße von 400 x 400 px in Originalgröße (Eigenes Foto) | Abb. 7: Foto mit einer Bildgröße von 400 x 400 px auf eine dargestellte Größe von 200 x 200 px reduziert. Es sind keine Qualitätsverluste zu sehen. |
Welche Größe ist richtig?
Für verschiedene Anwendungen sind verschieden Bildgrößen sinnvoll. Wenn Du ein Foto oder eine Grafik online auf einer Wiki-Seite, einem Blog oder Ähnlichem anzeigen möchtest, sollte sie …
… abhängig vom Motiv und davon, ob besondere Details des Motivs erkennbar sein sollen. Du solltest dabei aber immer »mit Köpfchen« arbeiten und jedes Mal prüfen, ob bei der gewählten Größe im konkreten Fall alle wichtigen Bildinhalte zu erkennen sind
(III) Programme und Online-Tools zum Verkleinern von Abbildungen
Windows
Wenn Dein Rechner Windows als Betriebssystem benutzt, kannst Du zum Bearbeiten von digitalen Fotos und anderen Abbildungen das kostenlose Programm Irfanview benutzen. Die Benutzeroberfläche ist teilweise etwas unübersichtlich, aber die wichtigsten Funktionen hast Du sicher bald gefunden.
Bei Lehrer-Online gibt es einen Artikel zu Irfanview. Die dazu gehörige PDF-Anleitung zu Irfanview (siehe Abschnitt »Download des Tutorials«) enthält alle wichtigen Schritte und erklärt auch, wie man Abbildungen verkleinert (siehe Seite 3 der PDF-Datei).
Mac

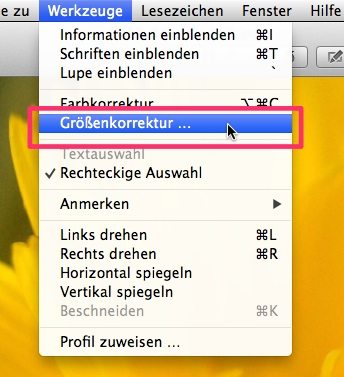
Wenn Du einen Mac hast, kannst Du zum Bearbeiten von digitalen Abbildungen das bereits vorinstallierte Programm »Vorschau« benutzen. Es öffnet sich automatisch, wenn Du ein Foto oder eine andere digitale Abbildung im Finder doppelt anklickst. Die Veränderung der Bildgröße ist ganz einfach: Wähle im Menü Werkzeuge > Größenkorrektur …, stelle die gewünschte Größe ein und speichere die Datei anschließend (Ablage > Sichern).
Online
Wenn Du keine der beiden Möglichkeiten zur Verfügung hast, kannst Du eines der folgenden Online-Tools verwenden. Sie unterscheiden sich zum Teil erheblich in den angebotenen Funktionen: Mit einigen kannst Du Deine Fotos und Abbildung intensiv bearbeiten, andere bieten lediglich die Änderung der Bildgröße an. Manche dieser Dienste stammen möglicherweise von kleinen Anbietern oder sind nicht verlässlich. Sollte einer davon nicht funktionieren, sag mir bitte Bescheid und probiere einen der anderen aus.
Aufgaben
- Erkläre in eigenen Worten knapp und präzise den Unterschied zwischen Bildgröße und Auflösung.
- In der Werbung für Handys und Kameras ist oft eine Formulierung wie »Auflösung: 5 Megapixel« zu lesen. Erläutere, was an dieser Aussage nicht korrekt oder zumindest unpräzise ist.
- Erkläre in eigenen Worten anhand der Beispiele in Abb. 3 …
- warum eine höhere Anzahl von Pixeln in der Regel die Darstellungsqualität verbessert.
- warum durch eine höhere Pixelzahl die Dateigröße zunimmt.
- Erkläre in eigenen Worten anhand des Beispiels in Abb. 4 warum Du eine digitale Abbildung nicht vergrößern kannst, ohne dass die Qualität sich verschlechtert.
- Finde heraus, welche Bild- oder Displaygröße die Geräte haben, die Du regelmäßig verwendest (z.B. Dein Handy, Dein Computermonitor etc.). Suche dafür im Web nach der Herstellerseite und informieren Dich über die technischen Daten des Geräts.
- Suche ein Foto, das Du selbst oder jemand aus Deiner Familie aufgenommen und finde heraus, welche Bildgröße es hat.
- Windows: Finde das Foto im Explorer und klicke mit der rechten Maustaste darauf. Wähle
Eigenschaften. - Mac: Finde das Foto im Finder und klicke mit gedrückter CTRL-Taste darauf. Wähle
Information. Oder wähle das Foto im Finder aus und drücke⌘ + I.
Quellen der verwendeten Abbildungen
- Abb. 1: Friedrich Graf, CC BY-SA
- Abb. 2 (bei allen Icons wurden die Pixelangaben von mir ergänzt):
- Grafik »Notebook«: PC Unleashed, freie Lizenz
- Foto: Eigenes Foto
- Grafik »iPhone«: Iiro Jappinen, Freie Lizenz
- Grafik »Nexus 1«: Iiro Jappinen, Freie Lizenz
- Abb. 3 – 8: Eigene Abbildungen.

