Inhaltsverzeichnis
Tag 2: Do. 18.07.2013
Rechtliche Grundlagen
Die folgenden Artikel stellen die rechtlichen Grundlagen übersichtsartig dar.
- Arbeite zunächst die Beiträge zum Urheberrecht durch und fasse Sie notizenartig zusammen.
- Erarbeite Dir zu Hause die übrigen beiden Bereiche (Persönlichkeitsrecht und Impressum). Notiere Dir auch hier die wesentlichen Punkte.
- Notiere Dir auch alle Unklarheiten und Fragen, die beim Lesen aufkommen, so dass wir sie gemeinsam klären können.
Urheberrecht
Persönlichkeitsrecht
Impressumspflicht
Grundlagen von Cascading Stylesheets (CSS)
Präsentation: Erste Schritte ins Webdesign (CSS ab Folie 28).
- Arbeite Dich durch einige der unten verlinkten Tutorials, so dass Du einige CSS-Eigenschaften (»properties«) kennen lernst.
- Erstelle ein weiteres HTML-Dokument mit den bereits bekannten
<div>-Elementen (header, navigation, inhalt, footer) und gestalte es mit Hilfe eines CSS-Dokuments, welches Du – wie im gestrigen Beispiel – im<head>-Bereich einbindest. Du kannst natürlich die Datei{{:fortbildungen:webdesign:webdesign.css|}}als Vorlage nehmen, ändere sie aber intensiv ab, um die Auswirkungen dieser Änderungen zu sehen.
- CSS Tutorials von HTML Dog. Sehr gute, schrittweise Hinführung.
- CSS Tutorial von W3Schools. Hier besonders gut:
Try for yourself, wo man die Stylesheetangaben live ändern und gleich ausprobieren kann.
Arbeiten auf einem »remote server«
Der Begriff »server« steht in der Webentwicklung für Zweierlei:
- die Software, welche die Anfragen von Browsern verarbeitet und diesen die entsprechenden Dateien »liefert« (»serviert«).
- der Rechner (die Hardware), welcher dauerhaft mit dem Internet verbunden ist, auf dessen Festplatte die Inhalte gespeichert sind und auf dem der Software-Server läuft, um die angeforderten Inhalte darzubieten.
Im Folgenden geht es um den Hardware-Server.
Bisher haben wir immer nur »lokal« gearbeitet, das heißt: auf dem Rechner, vor dem Du saßt. Wenn Deine Inhalte tatsächlich im Netz verfügbar sein sollen, müssen sie auf einen »entfernten Server« (remote server) hochgeladen werden.
Um Dateien vom lokalen auf den entfernten Rechner zu übertragen, benutzt man ein so genanntes FTP-Programm. FTP steh für file transfer protocol. Das ist eine Methode (hier: protocol), um Dateien (files) zu übertragen (to transfer). Man muss die Zugangsdaten des Servers kennen und kann sich dann dort »einwählen«. Damit hat man Zugriff auf die Festplatte des Servers und kann Dateien dorthin kopieren.
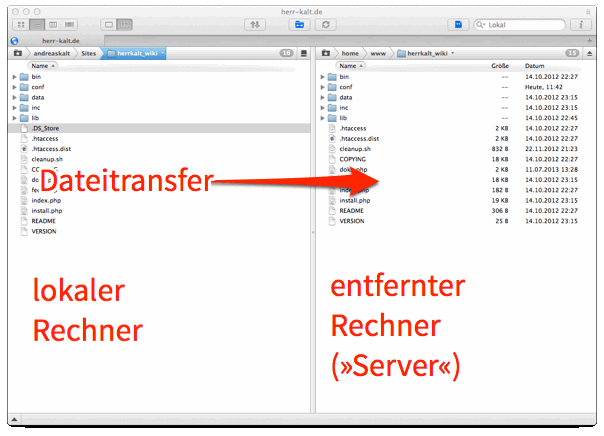
Die meisten Programme dieser Art zeigen nach der Verbindung mit dem Server ein Doppelfenster, auf dem links der Inhalte der lokalen Festplatte zu sehen ist und rechts der Inhalt des entfernten Rechners.
 .
.
Ein kostenloses und gutes FTP-Programm für Windows und Mac ist FileZilla. Für den Mac gibt es noch Cyberduck, das allerdings nur den entfernen Server anzeigt. Für die lokale Ansicht benutzt man ein normales Finder-Fenster.
