Inhaltsverzeichnis
Überblick: Websites erstellen
Es gibt eine Menge zu lernen, aber nach dem Lesen dieser Seite wirst Du grob wissen, womit Du am besten anfängst und welche Aspekte auch noch später folgen können.
Arbeitsbereiche
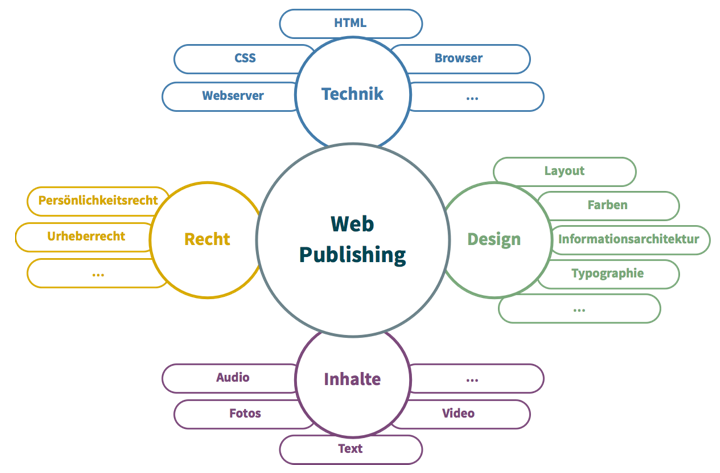
Die folgende Abbildung stellt die wichtigsten Arbeitsbereiche dar, die Du beim Erstellen und Veröffentlichen von Websites (»web publishing« – von to publish: veröffentlichen) beachten solltest. Jeder Bereich enthält wiederum verschiedene Teildisziplinen, von denen hier nur die wichtigsten genannt sind. Lass Dich nicht von der Vielfalt abschrecken! Man kann mit Kenntnissen in einigen wenigen Bereichen beginnen und damit schon schöne Ergebnisse erzielen. Später kann man sich dann langsam vorarbeiten, um die erstellen Websites zu optimieren.

Priorität der Bereiche
- Aus meiner Sicht sind Technik und Recht die beiden wichtigsten Bereiche, mit denen Du Dich entsprechend als erstes beschäftigen solltest.
- Die Inhalte müssen bald darauf folgen, wenn Deine Website auch Leser, Betrachter, Zuhörer etc. finden soll.
- Das Design ist ein weitreichender Bereich, in den Du Dich nach und nach einarbeiten kannst. Zwar ist es durchaus wichtig für das Gesamtbild einer Website, aber ohne technisch angemessene Umsetzung, rechtliche Sicherheit und – vor allem – relevante Inhalte ist Design nutzlos.
Diese Reihenfolge dient lediglich dazu, dass Du als Anfänger einen Einstieg in das Thema findest – sie ist ein wenig »künstlich« und ein Webdesign-Profi würde ihr wahrscheinlich widersprechen, denn eigentlich müssen alle vier Bereiche gleichzeitig beherrscht und beachtet werden, um eine rundum gelungene Website zu erstellen.
Allerdings muss man eben irgendwo anfangen:
- Man kann mit rechtlichem Grundverständnis und solidem technischem Wissen schon mal einen guten Anfang machen.
- Wenn sinnvolle Inhalte ausbleiben, wird sich das kaum jemand anschauen – darum müssen die Inhalte bald folgen, wenn man die Website nicht nur für sich selbst erstellen möchte.
- Wenn dann Recht, Technik und Inhalte vorhanden sind, kann man schon viel erreichen – das Design kann dann nach und nach reifen. Unter Design habe ich hier zusammengefasst, wie die Website strukturiert ist, wie sie funktioniert, wie sie aussieht und wie sie sich anfühlt. Design ist also weit mehr als nur »hübsch aussehen« (das ist eher ein Nebenaspekt des Designs).
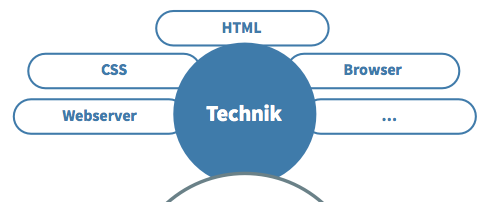
Technik

Um Inhalte im Netz zu veröffentlichen, sollte man sich in einigen technischen Bereichen auskennen. Zwar ist es auch möglich, alle technischen Aspekte an einen Dienstleister abzugeben, so dass man nur noch farbige Buttons klicken muss. Allerdings ist das meist nicht sinnvoll, denn meines Erachtens sollte man auch in der Lage sein, zumindest grundlegend zu verstehen, was man tut, wenn man sich aktiv im Netz bewegt.
Dazu muss man zunächst zwei Sprachen beherrschen: die Hypertext Markup Language (HTML) und Cascanding Stylesheets (CSS). HTML dient dem Erstellen und der Strukturierung von Inhalten, CSS ist für das optische Erscheinungsbild dieser Inhalte verantwortlich. Darüber hinaus sollte man mit verschiedenen Browsern souverän umgehen können und auch über das Grundprinzip der Verwendung eines Webservers Bescheid wissen.
Es gibt natürlich noch viele weitere technische Aspekte, die in verschiedenen Kontexten wichtig sind oder wichtig werden können. Mit den oben Genannten findet man aber bereits einen guten Anfang.
Recht
 Wenn man Inhalte im Netz veröffentlicht, braucht man zumindest grundlegende rechtliche Kenntnisse. Einerseits ist der Bereich des Persönlichkeitsrechts betroffen, wenn man z.B. Fotos von Personen posten möchte. Dabei müssen die abgebildeten Personen in der Regel zustimmen. Andererseits wird man es meist nicht vermeiden können, auch die Werke anderer für einen Webauftritt zu nutzen, z.B. in Form von Abbildungen, Videos, Icons etc. Damit man hier nicht in Konflikt mit dem Gesetzt gerät, muss man sich grundlegend im Urheberrecht auskennen. Schließlich brauchen fast alle Websites in Deutschland ein Impressum (Impressumspflicht). Gerade wenn man noch nicht volljährig ist, muss man diesen Aspekt eines öffentlichen Webauftritts auch mit seinen Eltern besprechen.
Wenn man Inhalte im Netz veröffentlicht, braucht man zumindest grundlegende rechtliche Kenntnisse. Einerseits ist der Bereich des Persönlichkeitsrechts betroffen, wenn man z.B. Fotos von Personen posten möchte. Dabei müssen die abgebildeten Personen in der Regel zustimmen. Andererseits wird man es meist nicht vermeiden können, auch die Werke anderer für einen Webauftritt zu nutzen, z.B. in Form von Abbildungen, Videos, Icons etc. Damit man hier nicht in Konflikt mit dem Gesetzt gerät, muss man sich grundlegend im Urheberrecht auskennen. Schließlich brauchen fast alle Websites in Deutschland ein Impressum (Impressumspflicht). Gerade wenn man noch nicht volljährig ist, muss man diesen Aspekt eines öffentlichen Webauftritts auch mit seinen Eltern besprechen.
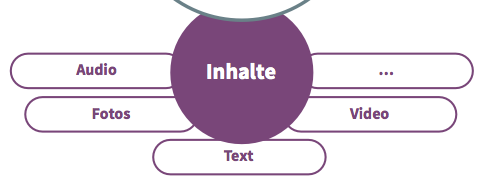
Inhalte
Die Inhalte sind das Wichtigste beim Web Publishing und in der Regel der eigentliche Grund, warum man überhaupt eine Website veröffentlichen möchte. Wenn die Website erfolgreich sein soll, ist es wichtig, dass man relevante Inhalte anbietet – also solche, die für die potentiellen Besucher einen konkreten Nutzen oder Mehrwert bieten (dieser kann zum Beispiel Information, Unterhaltung, ästhetischer Genuss oder was auch immer sein).
Ein Mehrwert ist meist dann vorhanden, wenn man sich mit Themen beschäftigt, an denen man selbst viel Freude hat. Man kann zum Beispiel über ein Hobby berichten und informieren, eigene Fertigkeiten wie z.B. Fotografieren »ausstellen« oder den eigenen Lernfortschritt zu einem Thema im Netz dokumentieren. Dabei kann man für Andere diejenigen Informationen aufbereiten und zugänglich machen, die man selbst gefunden hat und als hilfreich erachtet.
Eine reine »Hallo-hier-bin-ich-Website« ist hingegen wenig sinnvoll und wird auch kaum Besucher anziehen. Als »Spielplatz« zum Ausprobieren verschiedener technischer Fertigkeiten kann man das aber natürlich durchaus machen, auch wenn man sich mit der Zeit überlegen sollte, ob man der Netzöffentlichkeit etwas Sinnvolles zu sagen hat und was das sein könnte.

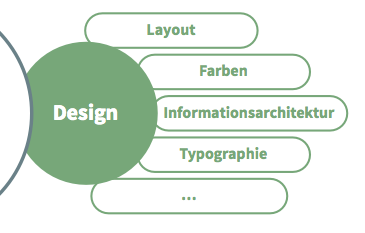
Design
 Design ist ein vielschichtiger Begriff, zum dem man zahlreiche Teilbereiche zählen kann. Entgegen einem verbreiteten Missverständnis ist Design nicht nur das hübsche Aussehen oder reine Dekoration. Der grundlegendste Aspekt von Design ist der Zusammenhang zwischen Funktion und Gestaltung. Wie etwas funktioniert, bedient werden kann und auf die Handlungen des Benutzers reagiert ist sehr wichtig dafür, ob dieses Etwas (sei es eine Website oder ein Auto) benutzt werden und nützlich sein kann.
Design ist ein vielschichtiger Begriff, zum dem man zahlreiche Teilbereiche zählen kann. Entgegen einem verbreiteten Missverständnis ist Design nicht nur das hübsche Aussehen oder reine Dekoration. Der grundlegendste Aspekt von Design ist der Zusammenhang zwischen Funktion und Gestaltung. Wie etwas funktioniert, bedient werden kann und auf die Handlungen des Benutzers reagiert ist sehr wichtig dafür, ob dieses Etwas (sei es eine Website oder ein Auto) benutzt werden und nützlich sein kann.
Die Darstellung und Aufbereitung der vorhandenen Informationen (Informationsarchitektur, engl.: information architecture) ist daher ein sehr wichtiger Aspekt des Designs. Darüber hinaus hat z.B: die Anordnung der einzelnen Einheiten einer Website (Layout) großen Einfluss darauf, wie die Seite wahrgenommen wird und benutzt werden kann. Da in der Regel Texte das wichtigste Mittel zur Kommunikation von Inhalten sind, ist es von großer Bedeutung, wie gut man diese Texte lesen kann. Die Typographie ist die Kunst, Texte für möglichst optimale Lesbarkeit zu gestalten. Auch über diesen Aspekt des Designs sollte man daher grundlegend Bescheid wissen. Schließlich ist auch die Auswahl der verwendeten Farben wichtig: sie bestimmen sehr stark, wie eine Website »wirkt« und wie sie sich »anfühlt«. Eine Heavy-Metal-Website in rosa würde auf die Leser wohl ebensowenig ansprechend wirken wie eine Website über Blumen, die ganz in Grau und Schwarz gestaltet ist.
