fortbildungen:webdesign-lernen:ueberblick-erste-schritte
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Webdesign – Grundlagen und erste Schritte
von Andreas Kalt
~~SLIDESHOW~~
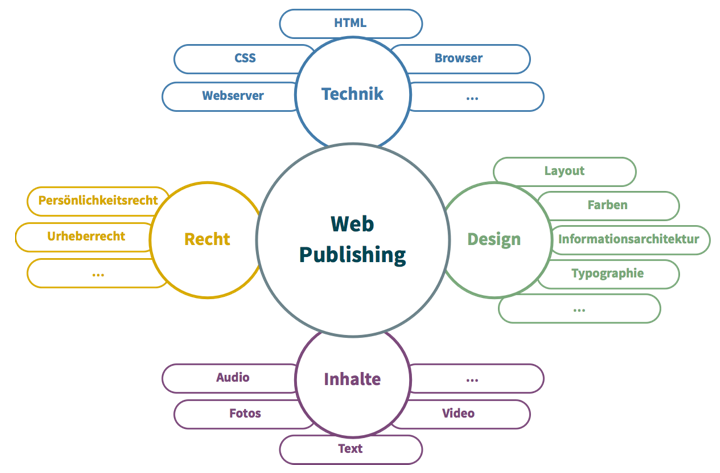
Websites machen
Was muss man wissen und können? – Details zu dieser Abbildung

Browser – Zentrales Werkzeug
| Firefox | Chrome | Safari | Internet Explorer |
HTML – Die Web-Sprache
HTML: Hypertext Markup Language
- Language: HTML ist eine Sprache mit bestimmten Regeln
- Hypertext: Text mit einer zusätzlichen Bedeutung
- Markup: Auszeichnung, Elemente werden ausgezeichnet = markiert
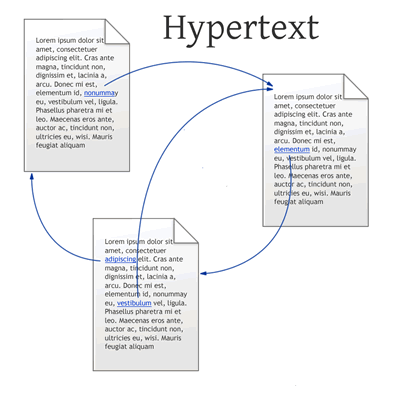
Hypertext


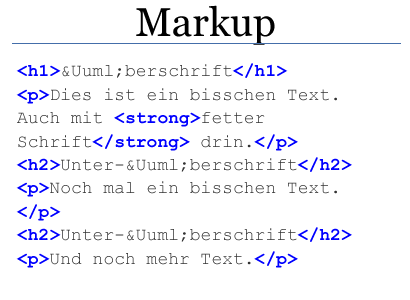
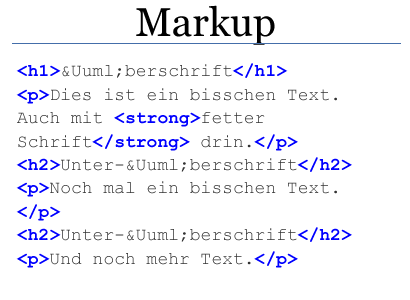
Markup?

Markup: Auszeichnung
Prinzip erkannt?


HTML Markup Regeln
- HTML benutzt so genannten Elementen, um Text eine Funktion zu geben z.B.
<h1></h1>für eine Überschrift 1. Ordnung - Ein Element besteht aus zwei Teilen: Anfangstag und Schlusstag
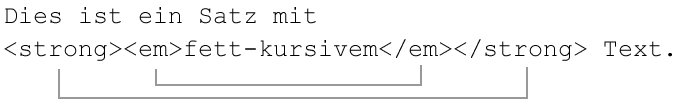
<p> </p>— das Schlusstag enthält einen Schrägstrich vor dem Tagelement - Tags können auch verschachtelt sein, z.B.

Wie wird Text zu Hypertext?
Durch (Hyper)-Links.
- Das HTML-Element
<a>kennzeichnet Links - Bsp: In diesem Satz ist dies ein Link
- Das Markup dazu:
in diesem Satz <a href="/pfad/zur/datei.html">ist dies ein Link</a> - Ein Hyperlink braucht neben dem einfachen Tag noch eine weitere Angabe: Das Ziel des Links
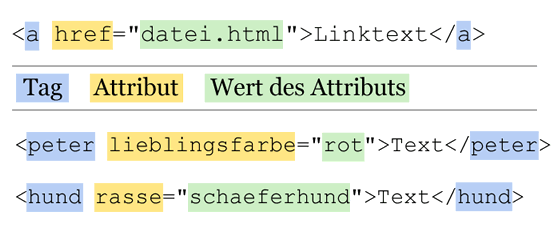
Aufbau eines HTML-Elements
- Das eigentliche Tag mit Anfang und Schluss: z.B.
<p>und</p> - Dazu manchmal: Attribute und deren Werte

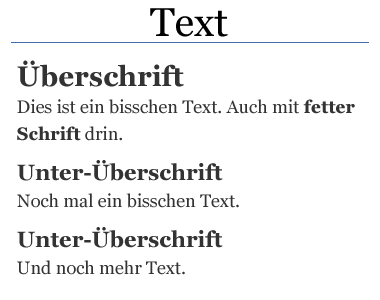
Wichtige HTML-Elemente (Teil 1)
Text wird mit HTML-Tags markiert, beides zusammen heißt „Markup“
- Überschriften:
<h1></h1>bis<h6></h6> - Textabsätze:
<p></p> - deutlich hervorgehoben:
<strong></strong>(in der Regel fett) - betont:
<em></em>(in der Regel kursiv)
Wichtige HTML-Elemente (Teil 2)
- Listen: „ungeordnet“
<ul></ul>und nummeriert<ol></ol> - <ul> und <ol> umfassen alle <li>
<ul>
<li>erster Listenpunkt</li>
<li>zweiter Listenpunkt</li>
</ul>

fortbildungen/webdesign-lernen/ueberblick-erste-schritte.1443560311.txt.gz · Zuletzt geändert: (Externe Bearbeitung)
