fortbildungen:webdesign-lernen:ueberblick-erste-schritte
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Webdesign
Grundlagen, Erste Schritte, Techniken
von Andreas Kalt
~~SLIDESHOW~~
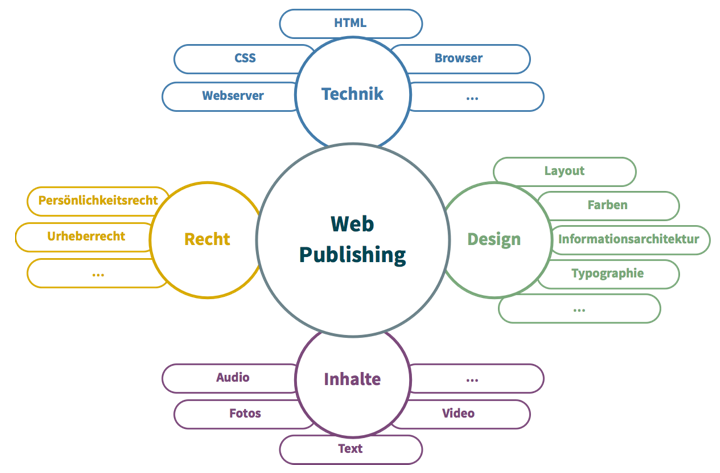
Websites machen
Browser – Zentrales Werkzeug
| Firefox | Chrome | Safari | Internet Explorer |
HTML – Die Web-Sprache
HTML: Hypertext Markup Language
- Language: HTML ist eine Sprache mit bestimmten Regeln
- Hypertext: Text mit einer zusätzlichen Bedeutung
- Markup: Auszeichnung, Elemente werden ausgezeichnet = markiert
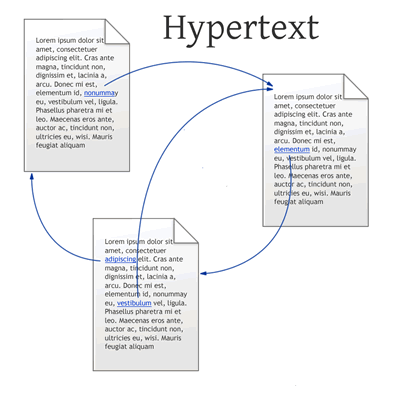
Hypertext


fortbildungen/webdesign-lernen/ueberblick-erste-schritte.1443558424.txt.gz · Zuletzt geändert: (Externe Bearbeitung)