Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
HTML Spickzettel
HTML: „Hypertext Markup Language”
HTML ist eine Sprache, mit der man Textbausteine auszeichnet (engl.: to mark up), um ihnen verschiedene Funktionen zu geben. HTML benutzt dazu sog. „Tags“ (engl.: tag = Schildchen, Etikett). Die Links in HTML-Dokumenten verbinden verschiedene Text zu Hypertexten. Text mit HTML-Tags heißt „Markup“.
Es gibt verschiedene HTML-Versionen. In diesem Spickzettel wird immer die derzeit aktuelle Version HTML5 erklärt (Stand 10/2015).
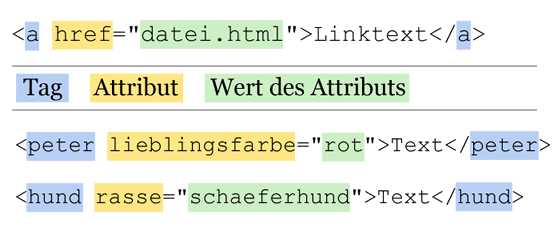
Aufbau eines HTML-Elements

- Ein HTML-Element bestehet aus Start-Tag und Schluss-Tag; einige Elemente sind eine Außname und bestehen nur aus einem Tag, z.B.
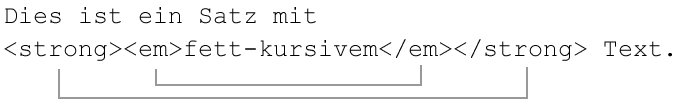
img. (siebe Tabelle unten). - Tags können verschachtelt werden:

Häufig benutzte HTML-Elemente
| Element | Erklärung |
|---|---|
<p></p> | Textabsätze |
<h1></h1> bis<h6></h6> | Überschriften in sechs Abstufungen, h1 ist die Hauptüberschrift in einem HTML-Dokument |
<strong></strong> | Der umschlossene Text wird in der Regel fett dargestellt |
<em></em> | Der umschlossene Text wird in der Regel kursiv dargestellt |
<ul></ul> | Liste mit Punkten als Aufzählungszeichen |
<ol></ol> | Nummerierte Liste |
<li></li> | Einzelnes Listenelement, siehe Verwendungsbeispiel unten |
<a href="datei.html"></a> | Fügt einen Link ein, das Attribut href (Hyperreference) muss vorhanden sein |
<img src="bild.jpg"> | Fügt ein Bild in das HTML-Dokument ein, das Attribut src (source, Quelle) muss vorhanden sein |
<div></div> | Wird benutzt, um Teile des Markups zusammen zu fassen (z.B. zur visuellen Gestaltung) |
<section></section> | Gliedert das HTML-Dokument in inhaltliche Abschnitte |
| Fasst Navigationslinks zusammen |
Verwendungsbeispiel für Listen
Grundlegender Aufbau eines HTML-Dokuments
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Seitentitel</title> </head> <body> <h1>Hauptüberschrift</h1> <p>Textabsatz</p> </body> </html>
- Wichtig ist der Aufbau aus
<head></head>und<body></body>sowie der Titel des Dokuments:<title></title> <meta>-Elemente können im<head>-Bereich vorhanden sein. Sie enthalten zusätzliche Informationen über das Dokument und werden in der Regel von Suchmaschinen und anderen Computern gelesen. Zum Beispiel
<meta charset="UTF-8"> <!-- legt fest, nach welchem Standard die verwendeten Zeichen dargestellt werden sollen --> <meta name="description" content="Webdesign Tutorial"> <!-- Gibt eine Kurzbeschreibung der Inhalte, z.B. für Suchergebnisse --> <meta name="keywords" content="HTML,CSS,Design"> <!-- Liefert den Inhalt in Stichworten, z.B. für Suchmaschinen --> <meta name="author" content="Andreas Kalt"> <!-- Gibt den Autor einer Seite an -->
Mit <!-- --> kann man im HTML Dokument Kommentare einfügen, die vom Browser nicht angezeigt werden. Das ist z.B. nützlich um anderen Bearbeitern oder sich selbst zu einem späteren Zeitpunkt zu erklären, warum man die betreffende Stelle so und nicht anders gestaltet hat.
