fortbildungen:webdesign-lernen:html-spickzettel
Inhaltsverzeichnis
HTML Einführung und Spickzettel
- HTML bedeutet „Hypertext Markup Language”
- HTML ist eine Sprache, mit der man Textbausteine auszeichnet, um ihnen verschiedene Funktionen zu geben (engl.: to mark up = auszeichnen). Text mit HTML-Tags heißt „Markup“. HTML benutzt dazu sog. „Tags“ (engl.: tag = Schildchen, Etikett). Die Links in HTML-Dokumenten verbinden verschiedene Texte zu Hypertexten.
- Es gibt verschiedene HTML-Versionen. In diesem Spickzettel wird immer die derzeit aktuelle Version HTML5 erklärt (Stand 10/2015).
Erklärvideo: HTML
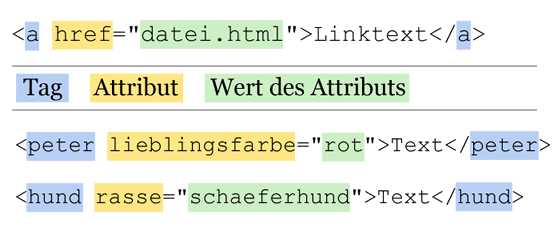
Aufbau eines HTML-Elements

Beachte bei Attributen das Gleichheitszeichen und die geraden Anführungszeichen
- Ein HTML-Element besteht aus Start-Tag und Schluss-Tag sowie dem darin enthaltenen Text. Einige Elemente sind eine Ausnahme und bestehen nur aus einem Tag, z.B.
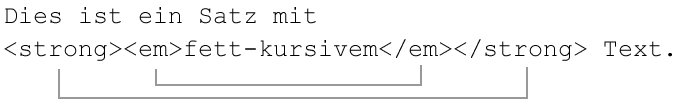
img. (siehe Tabelle unten). - Tags können verschachtelt werden. Dabei ist zu beachten, dass das zuletzt geöffnete Tag als Erstes wieder geschlossen werden muss, wie es im folgenden Beispiel zu sehen ist.

Häufig benutzte HTML-Elemente
| Element | Erklärung |
|---|---|
<p></p> | Textabsätze |
<h1></h1> bis<h6></h6> | Überschriften in sechs Abstufungen, h1 ist die Hauptüberschrift in einem HTML-Dokument |
<strong></strong> | Der umschlossene Text soll stark hervorgehoben werden und wird in der Regel fett dargestellt |
<em></em> | Der umschlossene Text soll hervorgehoben werden (emphasize) und wird in der Regel kursiv dargestellt |
<ul></ul> | Liste mit Punkten als Aufzählungszeichen – kann nur in Verbindung mit <li>-Elementen verwendet werden (siehe Verwendungsbeispiel unten) |
<ol></ol> | Nummerierte Liste – kann nur in Verbindung mit <li>-Elementen verwendet werden (siehe Verwendungsbeispiel unten) |
<li></li> | Einzelnes Listenelement – kann nur in Verbindung mit dem <ol>- oder <ul>-Element verwendet werden (siehe Verwendungsbeispiel unten) |
<a href="datei.html"></a> | Fügt einen Link ein, das Attribut href (Hyperreference) muss vorhanden sein |
<img src="bild.jpg"> | Fügt ein Bild in das HTML-Dokument ein, das Attribut src (source, Quelle) muss vorhanden sein |
<section></section> | Gliedert das HTML-Dokument in inhaltliche Abschnitte |
<article></article> | Enthält einen thematisch zusammenhängenden Text |
<aside></aside> | Enthält Inhalte, die mit den umgebenden Inhalten in einem Zusammenhang stehen, aber nicht direkt dazu gehören, z.B. ergänzende Links zu einem Text, eine Seitenleiste mit weiterführenden Artikeln, Werbeanzeigen zum Text etc. |
<header></header> | Enthält einführende und zur Orientierung dienende Elemente für die ganze Seite oder einen Seitenabschnitt |
<footer></footer> | Enthält ergänzende Elemente, die zu einem vorangehenden Element gehören, z.B. Schlagworte, Kategorisierung, Fußnoten, Veröffentlichungsdatum etc. |
<div></div> | Wird benutzt, um Teile des Markups zusammen zu fassen, wenn diese Teile keinen inhaltlichen Zusammenhang haben (z.B. zur visuellen Gestaltung) |
Verwendungsbeispiel für Listen
<ul> <li>Listenpunkt 1</li> <li>Listenpunkt 2</li> </ul> <ol> <li>Listenpunkt 1</li> <li>Listenpunkt 2</li> </ol>
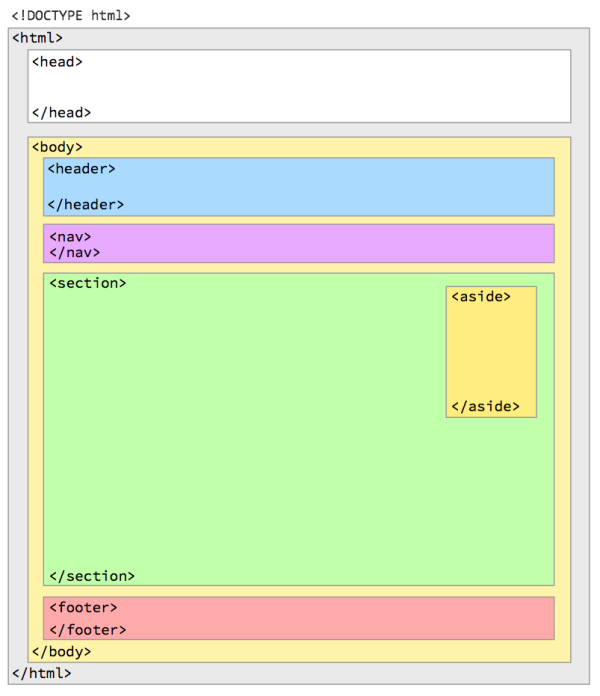
Grundlegender Aufbau eines HTML-Dokuments
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Seitentitel</title> <link rel="stylesheet" href="meinestile.css"> </head> <body> <!-- Hier stehen weitere HTML-Elemente, die dem jeweiligen Inhalt entsprechen. Beispiele sind in der Abbildung unten zu sehen --> </body> </html>

- Wichtig ist der Aufbau aus
<head></head>und<body></body>sowie der Titel des Dokuments:<title></title> <meta>-Elemente können im<head>-Bereich vorhanden sein. Sie enthalten zusätzliche Informationen über das Dokument und werden in der Regel von Suchmaschinen und anderen Computern gelesen. Zum Beispiel
<meta charset="UTF-8"> <!-- MUSS VORHANDEN SEIN, legt fest, nach welchem Standard die verwendeten Zeichen dargestellt werden sollen --> <meta name="description" content="Webdesign Tutorial"> <!-- Gibt eine Kurzbeschreibung der Inhalte, z.B. für Suchergebnisse --> <meta name="keywords" content="HTML,CSS,Design"> <!-- Liefert den Inhalt in Stichworten, z.B. für Suchmaschinen --> <meta name="author" content="Andreas Kalt"> <!-- Gibt den Autor einer Seite an -->
Kommentare
Mit <!-- --> kann man im HTML Dokument Kommentare einfügen, die vom Browser nicht angezeigt werden. Das ist z.B. nützlich um anderen Bearbeitern oder sich selbst zu einem späteren Zeitpunkt zu erklären, warum man die betreffende Stelle so und nicht anders gestaltet hat.
fortbildungen/webdesign-lernen/html-spickzettel.txt · Zuletzt geändert: von 127.0.0.1
