fortbildungen:webdesign-lernen:html-spickzettel
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
HTML Spickzettel
HTML: „Hypertext Markup Language”
HTML ist eine Sprache, mit der man Textbausteine auszeichnet (engl.: to mark up), um ihnen verschiedene Funktionen zu geben. HTML benutzt dazu sog. „Tags“ (engl.: tag = Schildchen, Etikett). Die Links in HTML-Dokumenten verbinden verschiedene Text zu Hypertexten. Text mit HTML-Tags heißt „Markup“.
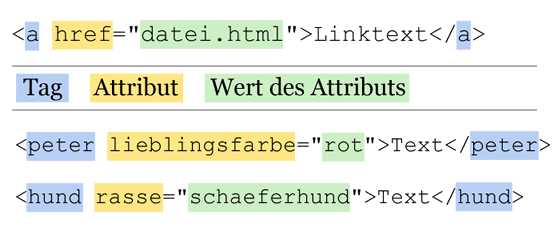
Aufbau eines HTML-Elements

Beachte bei Attributen das Gleichheitszeichen und die geraden Anführungszeichen
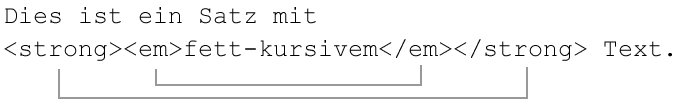
- Ein HTML-Element bestehet aus Start-Tag und Schluss-Tag; einige Elemente sind eine Außname und bestehen nur aus einem Tag, z.B.
img. (siebe Tabelle unten). - Tags können verschachtelt werden:

Häufig benutzte HTML-Elemente
| Element | Erklärung |
|---|---|
<p></p> | Textabsätze |
<h1></h1> bis<h6></h6> | Überschriften in sechs Abstufungen, h1 ist die Hauptüberschrift in einem HTML-Dokument |
<strong></strong> | Der umschlossene Text wird in der Regel fett dargestellt |
<em></em> | Der umschlossene Text wird in der Regel kursiv dargestellt |
<ul></ul> | Liste mit Punkten als Aufzählungszeichen |
<ol></ol> | Nummerierte Liste |
<li></li> | Einzelnes Listenelement, siehe Verwendungsbeispiel unten |
<a href="datei.html"></a> | Fügt einen Link ein, das Attribut href (Hyperreference) muss vorhanden sein |
<img src="bild.jpg"> | Fügt ein Bild in das HTML-Dokument ein, das Attribut src (source, Quelle) muss vorhanden sein |
<div></div> | Wird benutzt, um Teile des Markups zusammen zu fassen (z.B. zur visuellen Gestaltung) |
<section></section> | Gliedert das HTML-Dokument in inhaltliche Abschnitte |
| Fasst Navigationslinks zusammen |
Verwendungsbeispiel für Listen
Grundlegender Aufbau eines HTML-Dokuments
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Seitentitel</title> </head> <body> <h1>Hauptüberschrift</h1> <p>Textabsatz</p> </body> </html>
- Wichtig ist der Aufbau aus
<head></head>und<body></body>sowie der Titel des Dokuments:<title></title> <meta>-Elemente können im<head>-Bereich vorhanden sein. Sie enthalten zusätzliche Informationen über das Dokument und werden in der Regel von Suchmaschinen und anderen Computern gelesen. Zum Beispiel
<meta charset="UTF-8"> <meta name="description" content="Webdesign Tutorial"> <meta name="keywords" content="HTML,CSS,Design"> <meta name="author" content="Andreas Kalt">
fortbildungen/webdesign-lernen/html-spickzettel.1443598733.txt.gz · Zuletzt geändert: (Externe Bearbeitung)
