Inhaltsverzeichnis
Moodle-Texteingabe für nicht-kompatible Browser
Der so genannte HTML Editor in Moodle ist die »Formatierungleiste«, die bei vielen Texteingabefeldern erscheint. Sie wird bisher nur in den Browsern Firefox und Internet Explorer unterstützt. Wenn man Moodle mit einem anderen Browser (z.B. Safari oder Google Chrome) benutzt, sieht man die Leiste nicht.
Ausschalten des Editors
Der HTML Editor erzeugt manchmal unerwünschte Ergebnisse, u.a. dann, wenn man Text aus einem anderen Programm (Word, Writer o.ä.) per Kopieren und Einfügen in das Editorfeld bringt. Wenn man diese Probleme vermeiden möchte, kann man den Editor ausschalten. (Wie schon gesagt: wenn man Safari oder Chrome benutzt, erübrigt sich das).
Man schaltet den Editor aus, indem man sich in Moodle einloggt und dann rechts oben auf den eigenen Namen klickt, um in das eigene Profil zu gelangen. Dort wählt mal Profil bearbeiten und dann rechts oberhalb der Profilinformationen den Button Zusätzliche Felder anzeigen.
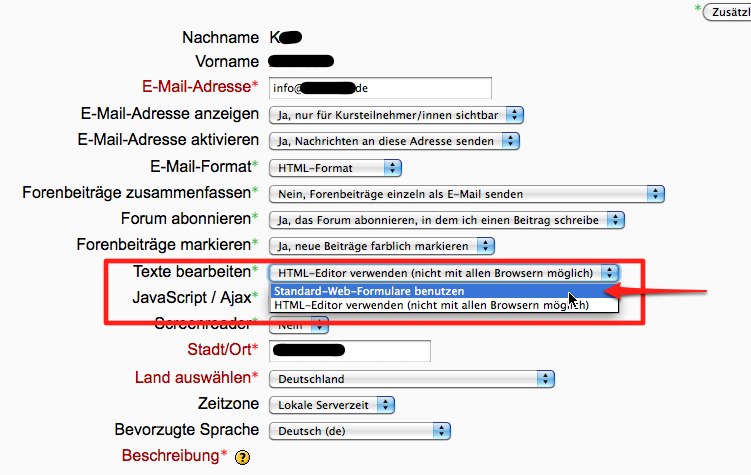
Anschließend stellt man den Eintrag Texte bearbeiten auf Standard Web-Formulare benutzen um.
Formatieren ohne Editor
Wenn man den Editor ausgeschaltet hat (oder ihn aufgrund des Browsers nicht verwenden kann), bietet Moodle in vielen Textfeldern andere Möglichkeiten an, Text zu formatieren. Das einfachste ist das Moodle-Text-Format. Dabei wird der Text weitgehend »in Ruhe« gelassen, lediglich Links (URLs) werden klickbar formatiert.
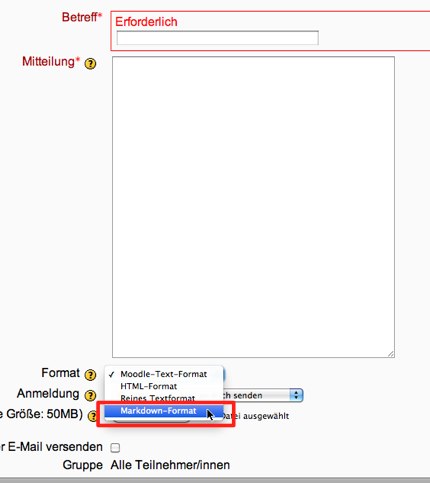
Eine interessante Alternative ist »Markdown«. Du kannst es am unteren Ende eines Textfeldes in Moodle als Formatierungsoption auswählen.
Was ist Markdown?
Markdown ist ein einfaches System von Zeichen, um Text zu formatieren. Normalerweise verwendet man Markdown im Zusammenhang mit einer Software (z.B. Moodle), die aus den unten dargestellten Zeichen dann ein „richtig“ formatiertes Dokument macht (z.B. ein HTML Dokument).
Hier einige Beispiele für die Formatierung.
Zwei Sterne **um ein Wort oder eine Wortgruppe herum** machen den Text fett. *Ein Stern* macht den Text kursiv. Durch Unterstreichen mit = Zeichen kann man eine große Überschrift erzeugen ================================================= (Überschrift 1. Ordnung, d.h. die größte Überschrift im Dokument) Unterstreicht man mit - Zeichen (Bindestrich), wird eine kleinere Überschrift draus --------------------------------------------------------------- (Überschrift 2. Ordnung, d.h. die zweitgrößte Überschrift im Dokument) Weitere Überschriftsebenen sind möglich (die beiden Folgenden sind Überschriften 3. Ordnung, erkennbar an den 3 #; das geht bis 6 #) ### Punktlisten ### * Listen kann man * erzeugen, indem man * eine Zeile mit * beginnt * und dann eine Leerschaltung macht ### Oder nummerierte Listen ### 1. Nummerierte Listen 2. erzeugt man, indem man 3. am Beginn einer Zeile 4. eine Zahl, einen Punkt und eine Leerschaltung 5. schreibt. ### Abbildungen ... ### ... sind auch möglich. Dazu braucht man den Pfad der Abbildung (die im jeweiligen Kontext öffentlich erreichbar sein muss, d.h. der Pfad muss typischerweise eine öffentliche Web-URL sein. Die Schreibweise ist folgende:  ## Zu beachten! ### Nach einer Überschrift oder zwischen zwei Absätzen, zwischen einer Liste und dem nächsten Absatz etc. muss man immer eine Zeile frei lassen.
Das sind nur einige der Möglichkeiten. Eine komplette Übersicht bietet die Syntax-Übersicht auf der Markdown-Website.
Das kannst Du auch mal live online auszuprobieren.