Inhaltsverzeichnis
Formatieren im Unterrichtswiki
Auf dieser Seite findest Du umfangreiche Anleitungen, wie man mit Unterrichtswiki arbeiten kann. Die wichtigsten Inhalte sind in Form kurzer Erklärvideos dargestellt, die schriftlichen Informationen ergänzen und vertiefen diese Inhalte.
Die Software, mit der diese Plattform betrieben wird, heißt DokuWiki. Das ist wichtig zu wissen, weil sich die genaue Schreibweise für Überschriften etc. meist zwischen den einzelnen Wiki-Programmen unterscheidet. Falls Du also mal mit einer anderen Wiki-Software arbeitest, wird Dir vieles bekannt vorkommen, einige Details können aber verschieden sein.
Seiten bearbeiten
 Wenn Du Bearbeitungsrechte für einen Bereich meines Wikis hast, siehst Du rechts auf der Seite einen Button mit einem Bleistift. Dieser bedeutet »Bearbeiten«.
Wenn Du Bearbeitungsrechte für einen Bereich meines Wikis hast, siehst Du rechts auf der Seite einen Button mit einem Bleistift. Dieser bedeutet »Bearbeiten«.
Wenn Du diesen anklickst, kannst Du die Inhalte der Seite ändern und die Änderungen anschließend speichern.

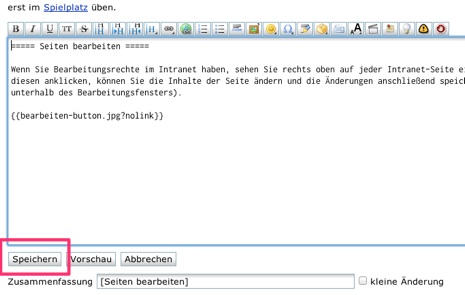
Texteingabe
Neue Absätze werden dadurch erzeugt, dass man eine komplette leere Zeile einfügt, also zwei Mal Enter drückt.
Das widerspricht möglicherweise Deiner Gewohnheit beim Schreiben von Texten und sei daher hier explizit erwähnt.
Beispiel: Drei Absätze im Ergebnistext
Formatierung
Dies ist ein Blindtext. Er steht nur hier, damit man sich die Wirkung von Text betrachten kann. Er hat eigentlich keine inhaltliche Bedeutung, nur eine Formale.
Ergebnis
Dies ist ein Blindtext.
Er steht nur hier, damit man sich die Wirkung von Text betrachten kann.
Er hat eigentlich keine inhaltliche Bedeutung, nur eine Formale.
Beispiel: keine Absätze im Ergebnistext
Formatierung
Dies ist ein Blindtext. Er steht nur hier, damit man sich die Wirkung von Text betrachten kann. Er hat eigentlich keine inhaltliche Bedeutung, nur eine Formale.
Ergebnis
Dies ist ein Blindtext. Er steht nur hier, damit man sich die Wirkung von Text betrachten kann. Er hat eigentlich keine inhaltliche Bedeutung, nur eine Formale.
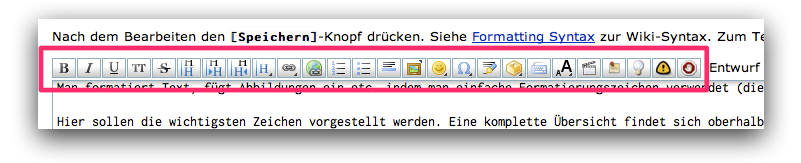
Buttons zur Eingabe von Formatierungszeichen
Oberhalb des Texteingabefeldes steht eine Reihe von Buttons zur Verfügung, mit denen man die häufigsten Formatierungszeichen eingeben kann. Die einzelnen Symbole sind hier erkärt.

Viele Zeichen müssen vor und nach einem Textelement platziert werden. Bei Formatierungen wie fett, kursiv oder auch bei Überschriften kann man zunächst Text markieren. Wenn man dann den entsprechenden Button drückt, werden die Zeichen automatisch vor und nach dem markierten Text eingefügt. Bei anderen Zeichen wie z.B. Listen funktioniert das ähnlich. Probiere es am besten mal aus.
Listen
Man kann leicht sowohl Punktlisten als auch nummerierte Listen erzeugen indem man einen dieser beiden Buttons klickt  .
.
Alternativ kann man Listen auch per Tastatur starten:
- Die automatische Listenformatierung wird dadurch aktiviert, dass man zunächst vom Anfang einer Zeile zwei Leerschaltungen Leertaste Leertaste einrückt.
- Anschließend folgt
- * Leertaste »Text« für eine Punktliste oder
- - Leertaste »Text« für eine nummerierte Liste.
Insgesamt also z.B. Leertaste Leertaste * Leertaste»Text«
In einer neuen Zeile wird automatisch das zuletzt verwendete Listenzeichen vorangestellt. Möchte man die Liste beenden, drückt man erneut Enter.
Überschriften
- Überschriften werden durch Gleichzeichen (=) markiert.
- Das höchste Überschriftenlevel erhält sechs vor und nach der Überschrift, fünf Gleichzeichen markieren das zweithöchste Level, vier das nächste niedrigere etc.
====== Überschrift Level 1 ====== ===== Überschrift Level 2 ===== ==== Überschrift Level 3 ==== === Überschrift Level 4 === == Überschrift Level 5 == = Überschrift Level 6 =
- Du kannst die erste Überschrift einer Seite einfügen, indem Du einfach den Überschriften-Button (1) der Toolbar drückst.
 . Weitere Überschriften auf der selben Seite sollten niedrigere Levels haben.
. Weitere Überschriften auf der selben Seite sollten niedrigere Levels haben. - Mit Button (2) erzeugst Du eine Überschrift, die in der aktuellen Position ein Level niedriger ist.
- Mit Button (3) eine Überschrift, die in der aktuellen Position ein Level höher ist.
- Mit Button (4) kannst DU das Level direkt anwählen.
Probiere die einzelnen Buttons einfach mal aus.
Strukturierung von Seiten durch hierarchische Überschriften
- Beginne jede Seite mit einer Überschrift der höchsten Gliederungsebene (s.o.). Das ist wichtig, weil diese Überschrift im gesamten System als Seitenname angezeigt wird.
- Benutzen Sie die verschiedenen Überschriften-Buttons, um die weiteren Inhalte der Seite zu strukturieren.
- Ab einer gewissen Anzahl Überschriften, wird automatisch ein Inhaltsverzeichnis der Seite angezeigt.
Links
Im Wiki werden zwei Arten von Links unterschieden:
- Links ins öffentliche Web (externe Links) – Button 2 und
- Links innerhalb des Wikis (interne Links) – Button 1.

Die grundlegende Schreibweise für beide Linkarten ist gleich: [[doppelte eckige Klammern]] zeigen an, dass ein Link gesetzt werden soll.
Externe Links
Ein Klick auf den Button für externe Links (siehe oben: 2), setzt den markierten Text in doppelte eckige Klammern. Innerhalb der Klammern fügt man zunächst die URL der zu verlinkenden Seite ein, dann einen senkrechten Strich (Windows: Alt Gr + <, Mac: Alt + Shift + 7), dann den zu verlinkenden Text.
Ein Link auf die KGN-Website würde also folgendermaßen aussehen:
| Schreibweise | Ergebnis |
|---|---|
[[http://www.kreisgymnasium-neuenburg.de|Kreisgymnasium Neuenburg]] | Kreisgymnasium Neuenburg |
Interne Links
Ein Klick auf den Button für interne Links (siehe oben: 1) öffnet ein kleines Fenster, in dem man die Seite auswählen kann, auf die man verlinken möchte.
- Entweder man tippt einige Buchstaben des Seitennamens in das Suchfeld, um die Auswahl einzuschränken
- oder man klickt die einzelnen Namensräume (»Ordner«) durch und wählt so die gewünschte Seite aus.
Das Ergebnis ist wieder ein Link in doppelten eckigen Klammern wie bei externen Links. Allerdings ist der Teil, bei dem oben die URL stand, dieses Mal anders gestaltet.
| Schreibweise | Ergebnis |
|---|---|
[[:unterricht:nwt9ac:start]] | nwt9ac |
Der obige Link zeigt auf die Seite »start«, die im Namensraum (»Bereich«) nwt9ac liegt, der wiederum innerhalb des Namensraums unterricht liegt. Diese Auswahl entspricht also dem Auswählen einer Datei innerhalb einer verschachtelten Ordnerstruktur. Der Text des Links stammt von der ersten Überschrift dieser Startseite und wird automatisch gesetzt.
Möchte man einen eigenen Linktext schreiben, kann man diesen (wie bei externen Links) hinter einem senkrechten Strich einfügen:
| Schreibweise | Ergebnis |
|---|---|
[[:unterricht:nwt9ac:start|Startseite für die 9ac]] | Startseite für die 9ac |
Erzeugen neuer Seiten
- Man setzt einen Link auf eine nicht-existierende Seite. Dazu tippt man den Seitennamen zwischen [[doppelte eckige Klammern]] (Näheres über Links im nächsten Abschnitt).
- Nach Anklicken des Links landet man auf der entsprechenden Seite und erhält den Hinweis, dass diese noch nicht existiert.
- Man klickt rechts auf den Button mit dem Bleistift, dieser heißt nun »Erstellen« (ansonsten heißt er »Bearbeiten«),
- füllt die Seite mit Inhalt,
- und speichert sie.
| Schreibweise | Ergebnis |
|---|---|
[[Gruppe Einstein Protokoll Wettermessung]] | Gruppe Einstein Protokoll Wettermessung |
Dateien und Abbildungen
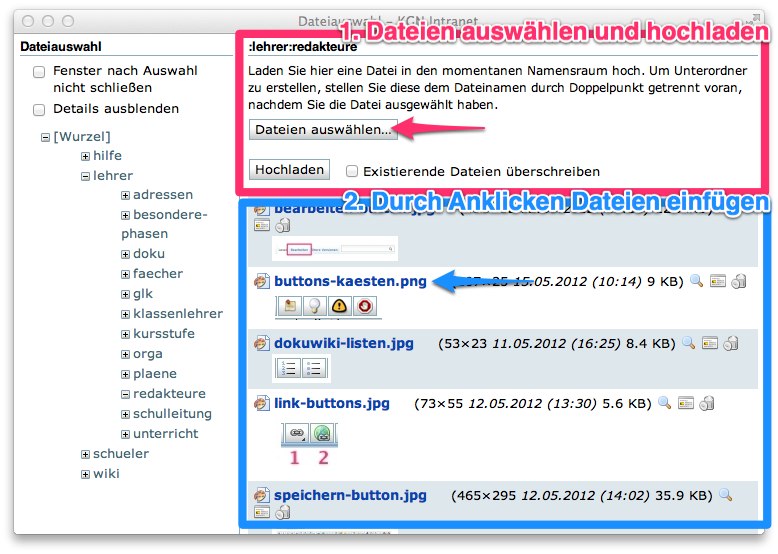
Man kann im Wiki auch Dateien hochladen und verlinken sowie Abbildungen anzeigen. Durch einen Klick auf den Upload-Button  öffnet sich ein neues Fenster.
öffnet sich ein neues Fenster.

Es sind drei Schritte nötig:
- Upload der Datei oder der Abbildung
Im rechten oberen Bereich (rot) kann man eine oder mehrere Dateien auf der Festplatte für den Upload auswählen und hochladen. - Auswählen der Datei oder Abbildung.
Im rechten unteren Bereich (blau) sind die bereits vorhandenen Dateien zu sehen. Durch Klicken auf den Dateinamen oder das angezeigte Vorschaubild kann eine Datei ausgewählt werden. - Festlegen einiger Einstellungen und Einfügen in die Wiki-Seite. Die folgende Abbildung zeigt die Einstellungen, die in den meisten Fällen sinnvoll ist. Probiere die anderen aber ruhig auch mal aus.

.pdf, .doc oder .ppt) werden als Download-Links dargestellt.
Im linken Bereich des Upload-Fensters kann man festlegen, in welchen Namensraum (entspricht etwa einem Ordner) der Software die Datei gespeichert werden soll. Hier kann man praktisch immer die Voreinstellung unangetastet lassen. Dieser Speicherort hat auch nichts damit zu tun, auf welcher Intranet-Seite die Datei verwendet werden kann.
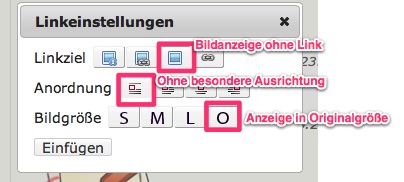
Fortgeschrittene Funktionen im Zusammenhang mit Abbildungen
Es gibt verschiedene weitere Möglichkeiten, mit Abbildung zu arbeiten:
- Ausdruck zum Einfügen von Abbildungen verstehen
- Position der Abbildung auf der Seite kontrollieren
- Darstellungsgröße festlegen
- Bildunterschrift einfügen
Diese Funktionen werden auf dieser Seite erklärt: Fortgeschrittene Funktionen von Abbildungen.
Tabellen
Man kann im Unterrichtswiki einfache Tabellen wie die Folgende anlegen.
| Spaltenkopf 1 | Spaltenkopf 2 | Spaltenkopf 3 |
|---|---|---|
| Reihe 1, Spalte 1 | Reihe 1, Spalte 2 | Reihe 1, Spalte 3 |
| Reihe 1, Spalte 1 | Eine Spalte, die zwei andere überspannt (doppelten Strich beachten) | |
| Reihe 1, Spalte 1 | Reihe 3, Spalte 2 | Reihe 3, Spalte 3 |
- Normale Zeilen beginnen mit
|(Windows: Alt Gr + <, Mac: ⌥ + 7) - Spaltenköpfe mit
^(die Taste links von der 1).
^ Spaltenkopf 1 ^ Spaltenkopf 2 ^ Spaltenkopf 3 ^ | Reihe 1, Spalte 1 | Reihe 1, Spalte 2 | Reihe 1, Spalte 3 | | Reihe 1, Spalte 1 | Eine Spalte, die zwei andere überspannt (doppelten Strich beachten) || | Reihe 1, Spalte 1 | Reihe 3, Spalte 2 | Reihe 3, Spalte 3 |
Um zwei Zellen horizontal miteinander zu verbinden, muss die zweite jeweils komplett leer sein (das erkennt man im Beispiel oben daran, dass die beiden | am Ende der zweiten Zeile direkt nebeneinander stehen.
Man kann die senkrechten Striche schön untereinander ausrichten, muss das aber nicht tun.
Es gibt noch mehr Möglichkeiten, Tabellen zu formatieren. Du findest die komplette Übersicht auf der Seite Formatting Syntax.
Einbinden externer Elemente
Karten aus Google Maps
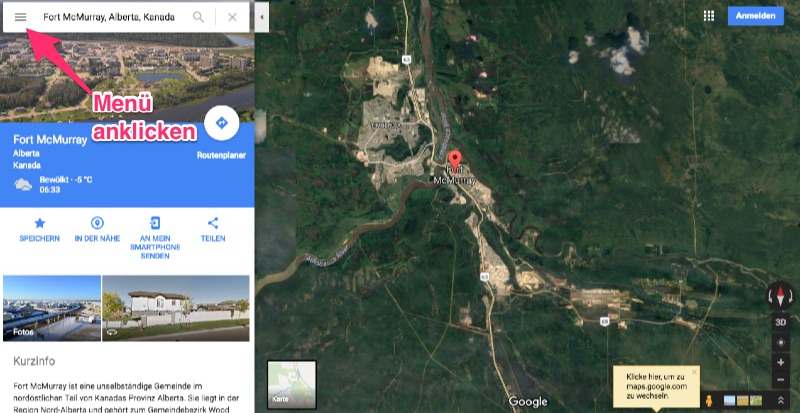
Man wählt in Google Maps den Kartenausschnitt, die Kartenansicht (Karte, Satellit, Gelände) und den Maßstab, den man haben möchte.
Anschließend klickt man das links oben auf das Menü-Icon.

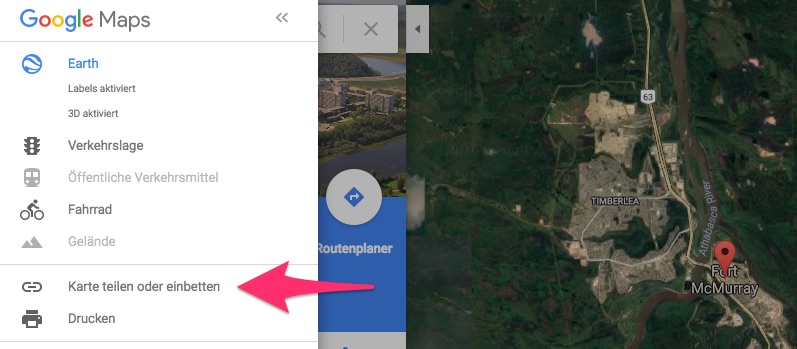
In der sich öffnenden Seitenleiste wählt man Karte teilen und einbetten.

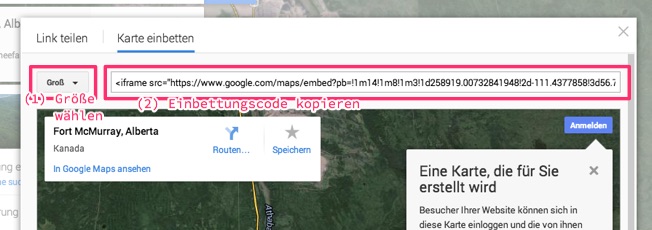
Nun wählt man die gewünschte Kartengröße (»Groß« ist meist sinnvoll, aber das hängt im Detail von der gewünschten Verwendung ab) und kopiert den angezeigten Einbettungscode. Man muss darauf achten, dass man den gesamten Inhalte des Textfeldes mit dem Code markiert, bevor man ihn kopiert.

Der Einbettungscode hat folgendes Format (scrolle des Feld mal ganz nach rechts, um auch das Ende des Ausdrucks zu sehen):
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d258919.00732841948!2d-111.4377858!3d56.7947008!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x53b03aeeff1a4459%3A0x5c8133330dca74b7!2sFort+McMurray%2C+Alberta%2C+Kanada!5e1!3m2!1sde!2sde!4v1416726289971" width="800" height="600" frameborder="0" style="border:0"></iframe>
Das ist ein HTML Element, das einen so genannten Inline-Frame (iframe) einbettet. Damit holt man sich den Inhalte einer anderen Website wie in einem »Fensterrahmen« auf die eigene Webseite. Um den iframe in Wiki-Schreibweise darzustellen, muss man ihn etwas »umbauen«.
Die Wiki-Schreibweise dafür sieht so aus:
{{url>https://… 800px,600px noscroll noborder}}
Hier fügt man nun drei Dinge ein: den Inhalt von src, width und height.
src(engl. source, »Quelle«) gibt die URL der Webseite an, die eingebunden werden soll. Man kopiert den gesamten Ausdruck der nachsrczwischen den Anführungszeichen steht (also nicht die Anführungszeichen mit kopieren) und fügt ihn direkt nach dem>Zeichen ein (ohne Leerschaltung dazwischen).widthundheightdefinieren die Größe desiframein Pixeln (Bildpunkten des Bildschirms). Den Wert fürwidthfügt man an erster Stelle im obigen Wiki-Ausdruck ein, den Wert fürheightan zweiter Stelle. Die Einheitpxmuss dabei angegeben werden.- Den Rest des Wiki-Ausdrucks lässt man stehen (
noscrollbedeutet, dass deriframenicht scrollen soll,noborderbedeutet, dass er keinen Rand haben soll).
Der gesamte Wiki-Ausdruck würde also im Beispiel so aussehen (wieder ganz nach rechts scrollen) …
{{url>https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d258919.00732841948!2d-111.4377858!3d56.7947008!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x53b03aeeff1a4459%3A0x5c8133330dca74b7!2sFort+McMurray%2C+Alberta%2C+Kanada!5e1!3m2!1sde!2sde!4v1416726289971 800px,600px noscroll noborder}}
… und die eingebettete Karte so:
Videos von YouTube etc.
- Um ein Video einzubinden, kopiert man zunächst die URL der Video-Seite, z.B.
https://www.youtube.com/watch?v=WwBVG0Si7rs - Im Wiki klickt man auf den Video-Button in der Symbolleiste

- Im sich öffnenden Fenster fügt man die zuvor kopierte URL ein und klickt
OK. - Der eingefügte Wiki-Ausdruck sieht so aus:
{{youtube>WwBVG0Si7rs?medium}} - Meist empfiehlt es sich, im nun eingefügten Ausdruck die Größenangabe
mediumdurchlargezu ersetzen, damit das Video angemessen groß dargestellt wird.
Das Ergebnis sieht dann so aus:
Weiterführende Hinweise
- Wer sich dafür interessiert, vertiefe sich in die Syntax des DokuWikis.
