fortbildungen:webdesign-lernen:css-spickzettel
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
CSS Einführung und Spickzettel
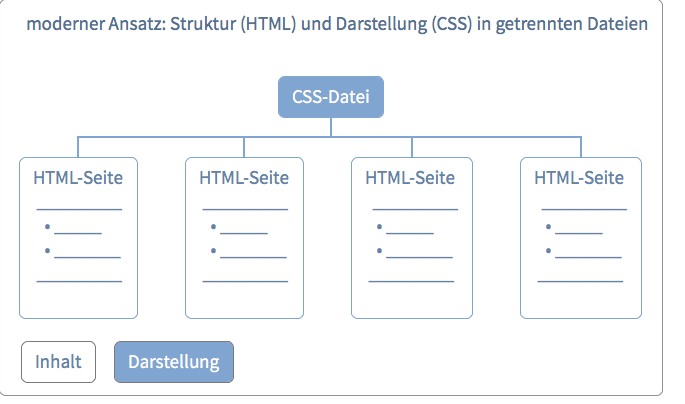
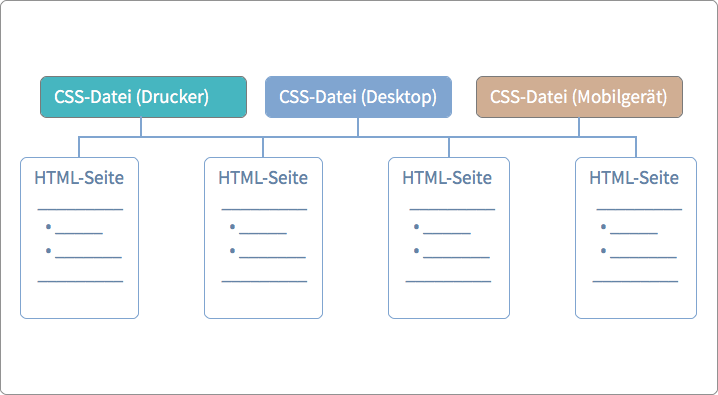
Prinzip von CSS


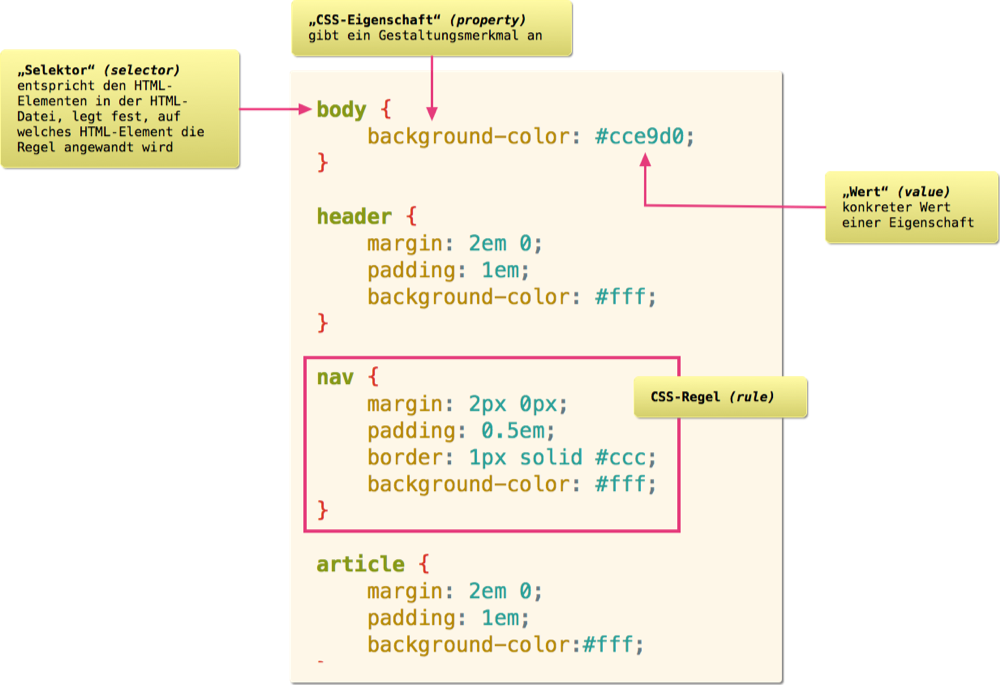
Aufbau einer CSS-Regel

Arten von Selektoren
Häufig benutzte CSS Eigenschaften
Grundlegender Aufbau einer CSS-Datei
Eine CSS-Datei hat einen sehr einfachen Aufbau: Sie enthält meist einfach eine Sammlung von CSS-Regeln. Die Reihenfolge der Regeln ist nur in fortgeschrittenen Spezialfällen von Bedeutung (Stichwort: „CSS-Cascade“).
Hier ein Beispiel:
body { background-color: #cce9d0; } header { margin: 2em 0; padding: 1em; background-color: #fff; } nav { margin: 2px 0px; padding: 0.5em; border: 1px solid #ccc; background-color: #fff; } article { margin: 2em 0; padding: 1em; background-color:#fff; } #main { background-color:#f7f58c; } article section { margin: 2em 0; } article aside { margin:1em 0; border:1px solid #ccc; background-color:#ffc; } aside.infobox { width: 40%; float: right; margin-left:2em; padding: 1em; }
Verbindung von HTML- und CSS-Datei
<link rel="stylesheet" href="styles.css">
fortbildungen/webdesign-lernen/css-spickzettel.1447834957.txt.gz · Zuletzt geändert: (Externe Bearbeitung)
