Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Wikispaces: Schritt-für-Schritt-Anleitung
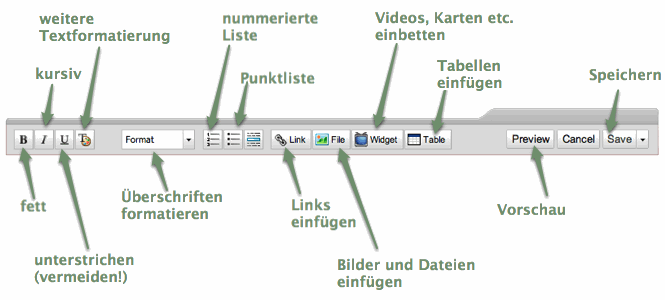
Die Editor-Symbolleiste
Der »Editor« ist die Bearbeitungsansicht eines Wikis. Hier seine wichtigsten Funktionen.
Beachte, dass die folgenden Anleitungen oft sehr konkret einzelne Schritte beschreiben. Im Internet ändern sich aber Abläufe oft sehr schnell: das neue Design einer Video-Website platziert einen Button woanders als er vorher war, die Beschriftung eines Links wird geändert etc.
▶ Schalte also Deinen Kopf ein und versuche, die folgenden Schritte zu VERSTEHEN, so dass Du auch mit leicht veränderten Bedingungen klar kommst. Wenn etwas nicht klappt, schau Dich auf der entsprechenden Website um und versuche Elemente zu finden, die den unten Beschriebenen ähnlich sind. Beachte auch die Hinweise, wie man sich Software selbst erschließen kann.
— Du schaffst das! 
Eine neue Seite anlegen
Eine neue Seite legt man am besten an indem man (1) zuerst einen Link auf die neue Seite erstellt, diesen (2) dann anklickt und (3) schließlich die neue Seite bearbeitet.
- Markiere den Text, der auf die neue Seite verlinken soll.
- Klicke den
Link-Button in der Editor-Symbolleiste. - Tippe unter
Link zum Wikiden Namen der Seite ein, die Du anlegen möchtest (Seitenname). - Klicke
Link hinzufügen. - Speichere die Seite.
- Klicke den neuen Link an und bearbeite die neue Seite.
Eine Seite mit Überschriften strukturieren
Überschriften sollten in einem Wiki nicht von Hand formatiert werden, sondern über die entsprechenden Formatvorlagen. Damit sehen alle Überschriften einheitlich aus und das Wiki kann auch automatisch Inhaltsverzeichnisse erzeugen.
- Schreibe den Text der Überschrift
- Setze den Cursor irgendwo in die Zeile der Überschrift.
- Wähle aus dem Dropdown-Menü
Formatdie Überschrift aus, die passend ist:Heading 1für das oberste Überschriftenlevel,Heading 2für eine Strukturierungsebene darunter etc.
Links einfügen
Das Wiki unterscheidet zwischen Links auf andere Seiten im selben Wiki (interne Links) und solchen Links, die »raus« ins Netz gehen (externe Links).
- Markiere den Text, den Du als Link gestalten möchtest.
- Klicke den
Link-Button in der Editor-Symbolleiste. - Wähhle aus, ob Du einen internen oder externen Link einfügen möchtest.
- Bei internen Links: Tippe den Namen der Seite, auf die Du verlinken möchtest. Das Wiki schlägt nach einer kurzen Verzögerung Seiten vor, die den ersten getippten Buchstaben entsprechen
- Bei externen Links: füge die Webadresse (URL) ein.
- Klicke
Link hinzufügen.
Abbildungen einfügen
- Setze den Cursor an die Stelle, wo das Bild eingefügt werden soll.
- Klicke den
File-Button in der Editor-Symbolleiste - Klicke den
Upload Files-Button - Wähle die Bilddatei auf Deinem Computer aus
- Wenn die Datei fertig hochgeladen ist, dauert es ein paar Sekunden, bis Du Sie in der Liste angezeigt bekommst. Klicke Sie an, um sie einzufügen.
- Klicke die Abbildung an, um ihre Größe, die Ausrichtung etc. einzustellen (falls Du den Texteditor verwendest – siehe unten –, wechsle dazu in den visual editor).
Ein Inhaltsverzeichnis einfügen
- Setze den Cursor an die Stelle, wo das Inhaltsverzeichnis eingefügt werden soll.
- Klicke auf den
Widget-Button in der Editor-Symbolleiste. - Klicke das Widget
Inhaltsverzeichnisan.
Wenn Du den Texteditor verwendest (siehe unten), ist das Ganze deutlich einfacher:
- Schreibe
[[toc]]an die Stelle, wo das Inhaltsverzeichnis eingefügt werden soll (»toc« steht für »table of contents«).
Eine Google-Maps Karte einbetten
- Wenn Du auf einer Wiki-Seite arbeitest, öffne ein neues Browserfenster oder einen neuen Tab (Windows:
STRG + T— Mac:⌘ + T) - Suche den Kartenausschnitt, den Du einbetten möchtest indem Du bei http://maps.google.com einen Ort eingibst und dann die angezeigte Region durch Zoomen einstellst.
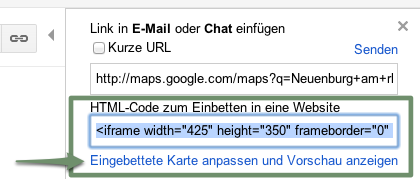
- Kopiere den Einbettungscode (Abb. 7.1). Damit erhältst Du eine recht kleine Karte. In einem Wiki haben wir relativ viel Platz. Daher wäre es sinnvoller, die Kartenanzeige größer zu wählen.
- Für eine größere Kartenanzeige klicke unterhalb des Einbettungscodes auf
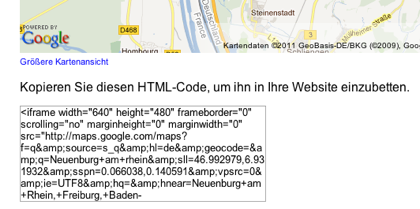
Eingebettete Karte anpassen .... - Stelle in dem sich öffnenden neuen Fenster den Kartenausschnitt auf
Großund kopiere unten den Einbettungscode (Abb. 7.2). - Gehe zurück zur Wiki-Seite und setze den Cursor in eine neue leere Zeile.
- Klicke in der Editor-Symbolleiste auf den Button
Widget. - Wähle in der Auswahl links
Karteund dannGoogle Maps. - Füge den vorher kopierten Einbettungscode in das große Textfeld unten und klicke dann
Speichern.
Ein Video einbetten
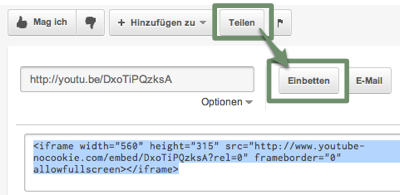
Abb. 8.1
- Wenn Du auf einer Wiki-Seite arbeitest, öffne ein neues Browserfenster oder einen neuen Tab (Windows:
STRG + T— Mac:⌘ + T) - Finde das Video, das Du einbetten möchtest.
- Finde den Einbettungscode. Der Button dafür kann z.B. mit
Weiterleiten,Einbetten,Teilen,Shareoder Ähnlichem beschriftet sein. Der Code sollte etwa so aussehen wie in Abb. 8.1 gezeigt. - Falls Du die Größe des einzubettenden Videos auswählen kannst, wähle eine Breite von ca. 400 – 600 Pixeln.
- Kopiere dem Einbettungscode.
- Gehe zurück zur Wiki-Seite und setze den Cursor in eine neue leere Zeile.
- Klicke in der Editor-Symbolleiste auf den Button
Widget. - Wähle in der Auswahl links
Videound dann den Video-Dienst, von dem das Video stammt. Wenn der betreffende Dienst nicht aufgelistet ist, wähleOther. - Füge den kopierten Einbettungscode in das große Textfeld unten ein und klicke Speichern.
Eine Fußnote einfügen
- Markiere den Text, den Du mit einer Fußnote versehen möchtest.
- Klicke in der Editor-Symbolleiste auf den Button
Widget. - Wähle in der Auswahl links
Wikispacesund dannReferenz. - Klicke in dem angezeigten Feld »Eine Referenz einfügen« den Button
Referenzmarkierung einfügen. - Schreibe nun den Text der Fußnote in das Textfeld, das sich geöffnet hat.
- Klicke anschließend ganz normal den Button
Savein der Editor-Symbolleiste. Falls Du noch weiter am Text der Wiki-Seite arbeiten möchtest, kannst Du das auch machen und erst später speichern.
Wenn Du den Texteditor verwendest (siehe unten), kannst Du auch leicht Fußnoten einfügen:
- Schreibe
<ref>an die Stelle, wo die Fußnote eingefügt werden soll (»ref« steht für »reference«). - Schreibe dann den Text der Fußnote.
- Schreibe
</ref>ans Ende des Fußnotentextes (beachte den zusätzlichen Schrägstrich).
Die Wiki-Software erzeugt daraus automatisch eine fortlaufend nummerierte Fußnote mit hochgestellter Zahl an der Stelle, an der Du gerade geschrieben hast und dem entsprechenden Fußnotentext am Ende der Wiki-Seite.
Den Texteditor verwenden
Zum Bearbeiten von Wikitexten finde ich persönlich den Texteditor wesentlich praktischer als den so genannten »visual editor«. Die wenigen Formatierungszeichen sind schnell von Hand getippt, man hat immer eine gute Kontrolle über Layout und Formatierung und muss beim Tippen von Texten nicht ständig die Hände von der Tastatur nehmen.
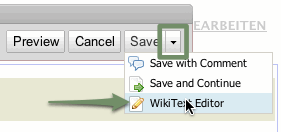
Zum Umschalten auf den Texteditor
- klicke auf den Pfeil rechts neben dem
Save-Button, - klicke im Dropdown-Menü
WikiText-Editoraus.
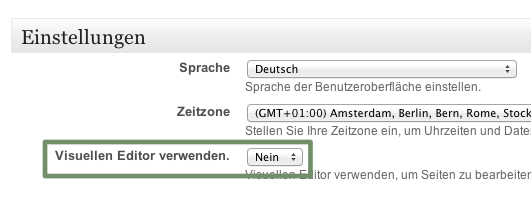
Wenn Du den Texteditor als Deinen Standard-Editor festlegen möchtest
- Klicke auf
Mein Kontoin der rechten oberen Ecke des Wikis, - Wähle in den Einstellungen beim Punkt
Visuellen Editor verwendendie OptionNein.